43 changed files with 111 additions and 61 deletions
Unified View
Diff Options
-
+79 -25README.md
-
+2 -2clientApp/GUI/app.js
-
BINclientApp/GUI/img/darkID-logo01_transparent.png
-
+26 -22clientApp/GUI/views/id/id.html
-
+0 -1clientApp/GUI/views/login/login.js
-
+0 -3clientApp/clientApp.go
-
+0 -2clientApp/clientAppRESTFunctions.go
-
+0 -0darkID-login-example/.gitignore
-
+0 -0darkID-login-example/README.md
-
+0 -0darkID-login-example/RESTfunctions.go
-
+0 -0darkID-login-example/config.json
-
+0 -0darkID-login-example/errors.go
-
+0 -0darkID-login-example/hash.go
-
+0 -0darkID-login-example/keys.go
-
+0 -0darkID-login-example/log.go
-
+0 -0darkID-login-example/main.go
-
+0 -0darkID-login-example/readConfig.go
-
+0 -0darkID-login-example/restConfig.go
-
+0 -0darkID-login-example/restRoutes.go
-
+0 -0darkID-login-example/tokens.go
-
+0 -0darkID-login-example/web/.bowerrc
-
+0 -0darkID-login-example/web/.gitignore
-
+0 -0darkID-login-example/web/app.js
-
+0 -0darkID-login-example/web/bower.json
-
+0 -0darkID-login-example/web/css/own.css
-
+0 -0darkID-login-example/web/index.html
-
+0 -0darkID-login-example/web/package.json
-
+0 -0darkID-login-example/web/views/login/login.html
-
+0 -0darkID-login-example/web/views/login/login.js
-
+0 -0darkID-login-example/web/views/main/main.html
-
+0 -0darkID-login-example/web/views/main/main.js
-
BINdarkID-presentation.pdf
-
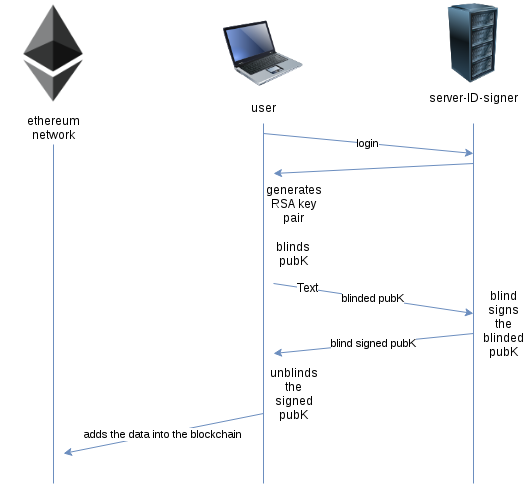
BINdocumentation/darkID-creation.png
-
+1 -0documentation/darkID-creation.xml
-
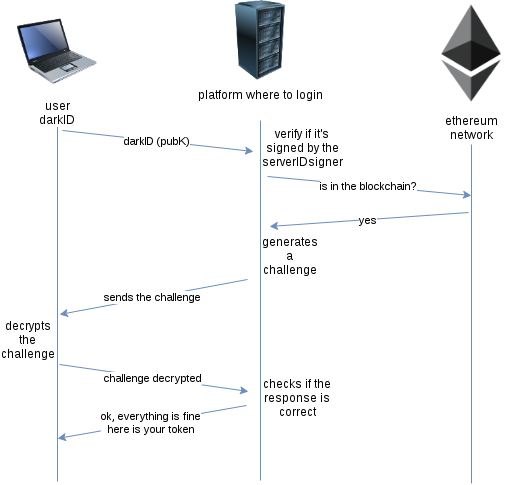
BINdocumentation/darkID-login.png
-
+1 -0documentation/darkID-login.xml
-
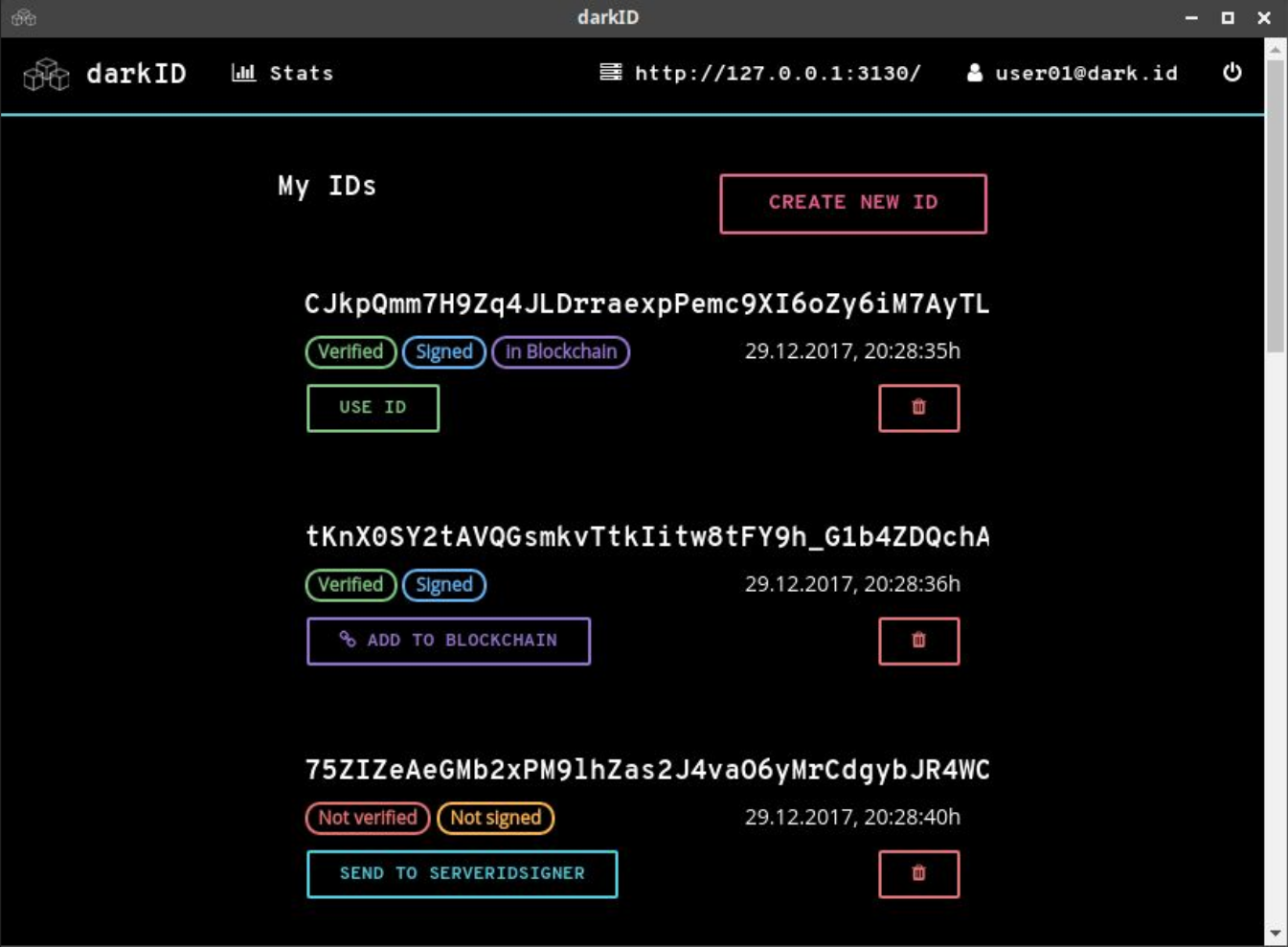
BINdocumentation/darkID-screenshot01.png
-
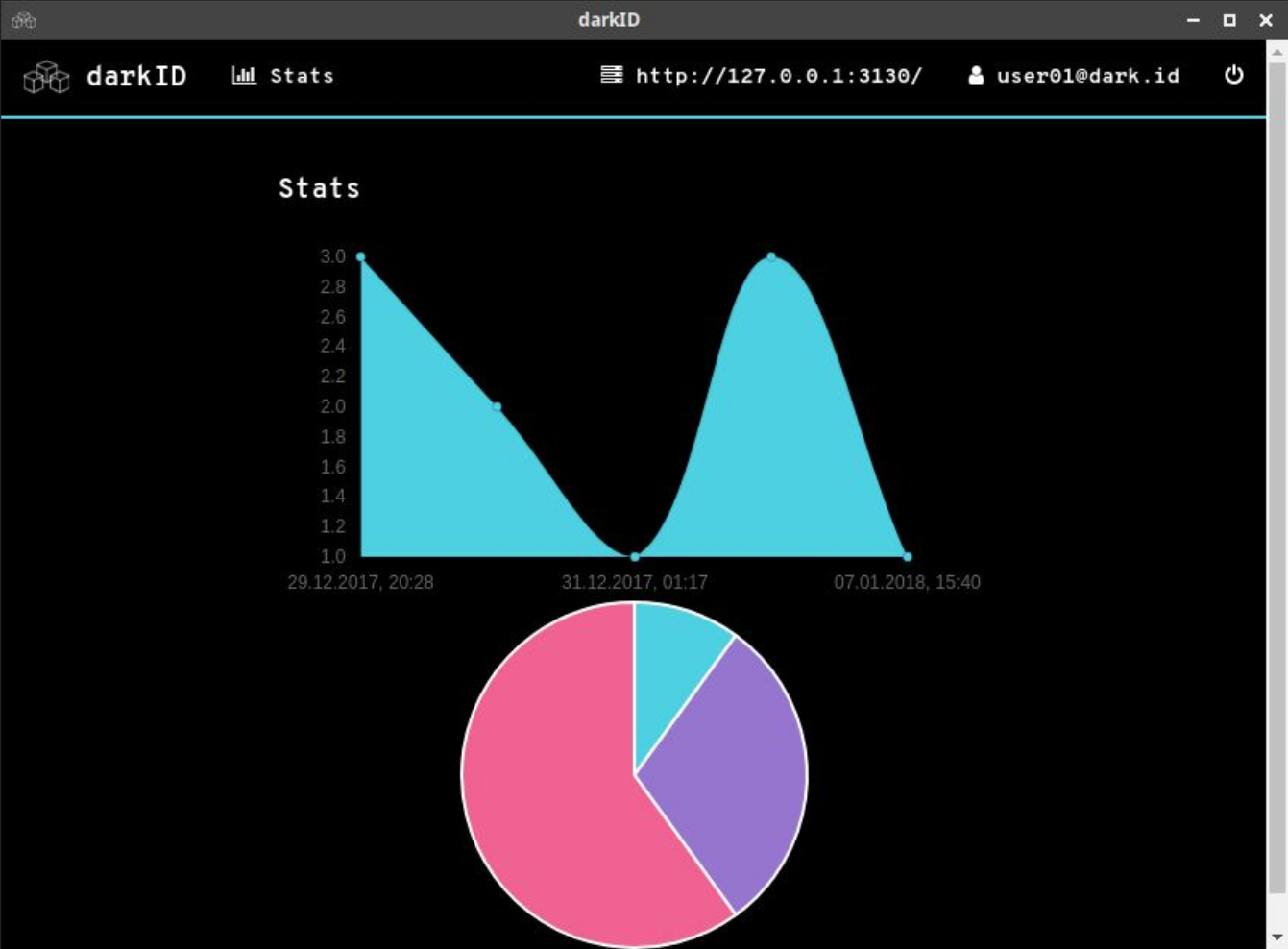
BINdocumentation/darkID-screenshot02.png
-
BINdocumentation/darkID-screenshot03.png
-
+0 -0eth/notes.md
-
+1 -0runTmuxDeploy.sh
-
+0 -5serverIDsigner/log.go
-
+1 -1serverIDsigner/testUser.sh
BIN
darkID-presentation.pdf
BIN
darkID-presentation.pdf
@ -0,0 +1 @@ |
|||||
|
<mxfile userAgent="Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.119 Safari/537.36" version="8.0.7" editor="www.draw.io" type="device"><diagram id="20af8cba-fa96-8042-f75d-2a1a5a74df2c" name="Page-1">7Vlbk6I8EP01PM4UNy/zqI6zu7XXGver73EqQgspA6FCXHV//XaAKBjH0R10X6BKhE7ohD6nD6GxvEmy+SBIFn/lITDLtcON5T1aruv4bh//lGVbWgZ9uzREgoZVp71hRn9DZdTdVjSEvNFRcs4kzZrGgKcpBLJhI0LwdbPbgrPmqBmJwDDMAsJM6/80lHFpHfbsvf0j0CjWIzt21TInwTISfJVW41mutyi2sjkh2lfVP49JyNc1kze1vIngXJZHyWYCTMVWh6287umV1t28BaTynAs8t7ziF2Er0FMuJia3OhiQhiMVUzxLeYrGcSwThmcOHjIyBzbe3fWEMy6Ky7ynYsMuC57Kmt0uNmWnjNXsIYHhIkB7LgVfQq2lHwxhvsCWcmoQGuDtb9fZBRHJCTwBKbbYZb1HUYMY1wDUNgGMSPqr6Z5UZIp27nYj/OAUB3btivjusOL9Vrv1mi5yvhIBVFfVYXnDkeMfOJJERCANR3hQu+29qUD9FQZ4HQPaY8CgJQIMboe/3+HfHv7+Q0sEOHR0TQb0DAaschAGC2hSPDUvxL666pEmEU6E0TnuA0azFyKkOuRJtpIgcjz+QjLJsxfHHW7wd5+l0QnuVHMGIWFzKRe0yvrNGGsprFFleIQq2naMFQ0YTsW8b8QcQ453c/fp8S6nUfov4j8rZvDyjP5uB4Lfa4Lg3hCEgQEC4xFNT+lfwEie06CTwLMXQU6vLQkcXE8Chxc9BDsSXPocdIZ/uxI+dPRwPRI8GCSIAIWYSHwVde3n2Qj3S9gWcaamPqMGyiYlmvhVS6c62JWJMFR8xSsED4XfGytFpfg6OqoaEhqGapjxOqYSZhkJ1JhrfPlGW0E3UDdhv4+GbTxSD+ByHVPO/SO0c1uQc+23ht+c0TRU4GWr+ecOsHMA698QMOc4YBiaVxDrNPiSB/EBtF5b7yKedzUN9s161E+VpW+nroCc/ibzooPCM1OzKebXG1u9x4uS9hopWZUqqxlauwSq08U/nat39n2/b/vNfH0fVXQXvljk8G7wzFJSkc8KOoyw0mEZA+7fyPJOl5UGvJJzt9BlsyRUx7GT51bk2VDVv31PMnT+eu9J/pFSUbpbZJXJfZoiXW6bgPn2DXPbLDyRsIZeSCRR3VPJa3LNg2UQk64y0m5lxD9cR52b8Yd+rpjwZokMkBQCVomlPvJ6joIqBbnmYmmwI49JVtYey8qlztgvihU/eE4l5Spz51xKnpxHl8Osl1ylN8mz8jvwgm5Ulpdlz5G22rVCaCyl+oo8UmFxn9br9b2+o3suVI206KjqoYxHXP1Pf36cPk//+3r3afL92wtOMljeoDjtNdd5tiERjl4i1Km6M14gEni6/+JckmT/Wd+b/gE=</diagram></mxfile> |
||||
@ -0,0 +1 @@ |
|||||
|
<mxfile userAgent="Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.119 Safari/537.36" version="8.0.7" editor="www.draw.io" type="device"><diagram id="20af8cba-fa96-8042-f75d-2a1a5a74df2c" name="Page-1">7Vrfc+I2EP5rmLYPzfgX4DwGQnqZ3rU3l+v0MSNk2dYgWx5ZBOhf35UtGdsinEMgcw8wA4iVtLL2+1a72mTkz7PtHwIV6RceETbynGg78u9HnucG3gS+lGRXS6YTpxYkgkZ60F7wRP8jWmiGrWlEys5AyTmTtOgKMc9zgmVHhoTgm+6wmLPuqgVKiCV4wojZ0n9pJNNaGo6dvfwToUlqVnYd3bNEeJUIvs71eiPPj6tX3Z0ho0uPL1MU8U1L5C9G/lxwLutWtp0TpmxrzFbPe3ilt3luQXI5ZMJEA/WC2JqYR64eTO6MMUge3Smbwq+c5yCcpTJj8MuFJkNLwmbNrueccVFN8x+qFwyJeS5bcqd6KTllrCWPEAljDPJSCr4irZ4JDskyhp760UhkgbffrtsYEchJeEak2MGQzR5FA2LaAtDIBGFI0peueqTJlDTqmhW+cgoLe44m/lSr2RmtfldDydcCEz2pjcpxPW7Q0yORSIi09ECjtem9qML8FfynV/zPh38QBj0CjE8jQF+RG4wvxoDwyoDzMcCb+j0GeKcxoK8IYurFGHBrMWBdEjHyJgyMM4voCzSTqonE6vHedIDeVp9FGppVQfaNVNGz7mmWgH5Gl/CJGS2ekZCqybNiLYkoof0ZFZIXz64XbuF9U+TJEarpLRIhyfat1NET/O6p7GuAWsQKDxDLyA5xqAPaEYRMPGghVABNYy4y9QApEaTKkOCD8YTmH4/FExFg2+dvoO/jAGkg0IiYk+sjEHEtRIhUOKwBEcipfFftMSdyw8XKggOyvqI2bA2LsgKF7POzwuQrL6mkPIf+JZeSZ8PAMjruGE3UXHANkKKyqPPjmG5JZDC9M1KnhXIqpcqu75QNvIfNZnNjdnTDhSJANVCBDRzj6nvx/dPi2+KfL78/zv/+6xkeEq8uD3rguz8C3XUmNuqN8F2wexbs5kx0fi3Wyz9/OxY7MUNlSXHXD98fG+fhYvYwjCQ/e/icjrtBb3xq9DT3GqNoerEM2mhuUYKWqj9XR3KqDuYl43iFUwQi/+HNBBkA6+ucOO6IPy8RmkPaAHgbnsaEfiYNVLgYEwKLCTt1Xl7xHnJz6p3qfnCi54deV1EQXgzvsYV3QnIikFSoOwje4PSMkRys3mcBBEDZxb0Lqr5ntaOAFiEd4DEgB1m6HfkzGkVqmdkmpZI8FQirNTcCqYSg4pTKBKrY/4672xlCuYWVqUa0OBcc4Jx3jgTOLnyV4Jllc2i/Dt3VgQ9G3N7tyOmpGFz76nLC93tp2xn91659RQSLXSGHsODqwHtHNFiN3Y/zX7ts1cLK0UCCna7eOyTv7jld2HO64Xl3N4wH7uXybrtqxeGmPVd2BlLvZErhKgrjlTPHFDzPrmfpwkk1ZAdbVG4PyOYDK1xXKh2iwPi2SwFvehqXen8ECSbOpagU2uU1YBCNldForD7kL4oiJRzP6kRxlrsmQJRV4evxvuoT1yhxKEr0S9mGIe06XXCZMBHadTqcErwqDbQ1ioKUBc/L5jDAXAhVIbvC+WM4A8eGc3oeOOHn/k/htWPv/9/AX/wP</diagram></mxfile> |
||||