12 changed files with 205 additions and 25 deletions
Unified View
Diff Options
-
+1 -0.gitignore
-
+61 -2README.md
-
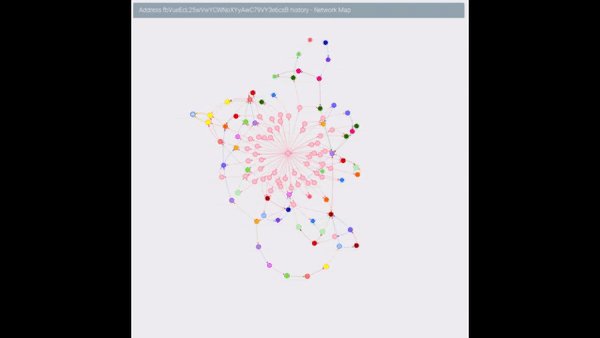
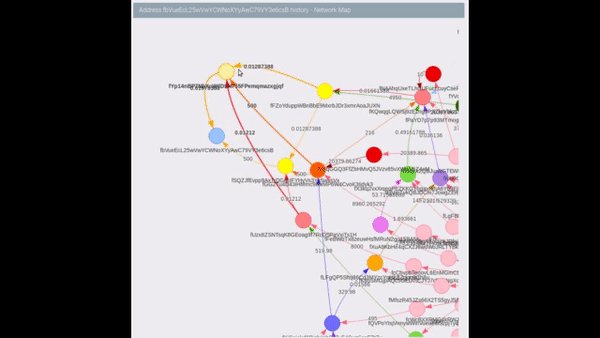
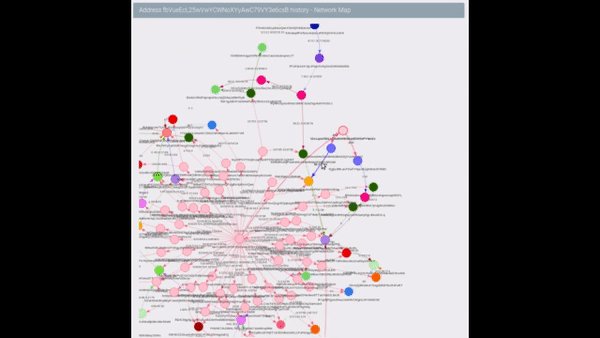
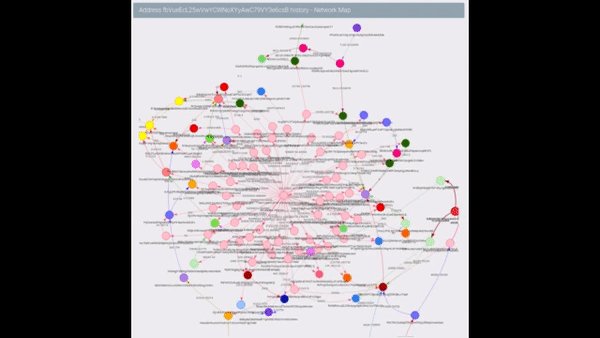
BINgoBlockchainDataAbalysis.gif
-
BINgoBlockchainDataAnalysis01.png
-
BINgoBlockchainDataAnalysis02.png
-
+18 -1mongoModels.go
-
+45 -0serverRoutes.go
-
+17 -17web/bower.json
-
+4 -0web/index.html
-
+1 -1web/views/addressNetwork/addressNetwork.html
-
+19 -2web/views/sankey/sankey.html
-
+39 -2web/views/sankey/sankey.js
@ -1,11 +1,70 @@ |
|||||
# goBlockchainDataAnalysis |
# goBlockchainDataAnalysis |
||||
blockchain data analysis, written in Go |
blockchain data analysis, written in Go |
||||
|
|
||||
|
### Install |
||||
|
1. Nodejs & NPM https://nodejs.org/ |
||||
|
2. MongoDB https://www.mongodb.com/ |
||||
|
3. Faircoin wallet https://download.faircoin.world/ |
||||
|
4. goBlockchainDataAnalysis https://github.com/arnaucode/goBlockchainDataAnalysis |
||||
|
|
||||
|
### Configure |
||||
|
- Wallet /home/user/.faircoin2/faircoin.conf: |
||||
|
``` |
||||
|
rpcuser=usernamerpc |
||||
|
rpcpassword=password |
||||
|
rpcport=3021 |
||||
|
rpcworkqueue=2000 |
||||
|
server=1 |
||||
|
rpcbind=127.0.0.1 |
||||
|
rpcallowip=127.0.0.1 |
||||
|
``` |
||||
|
|
||||
|
- goBlockchainDataAnalysis/config.json: |
||||
|
```json |
||||
|
{ |
||||
|
"user": "usernamerpc", |
||||
|
"pass": "password", |
||||
|
"host": "127.0.0.1", |
||||
|
"port": "3021", |
||||
|
"genesisTx": "7c27ade2c28e67ed3077f8f77b8ea6d36d4f5eba04c099be3c9faa9a4a04c046", |
||||
|
"genesisBlock": "beed44fa5e96150d95d56ebd5d2625781825a9407a5215dd7eda723373a0a1d7" |
||||
|
} |
||||
|
``` |
||||
|
|
||||
|
### Run |
||||
|
|
||||
## Run |
|
||||
|
1. Start MongoDB |
||||
|
``` |
||||
|
sudo service mongod start |
||||
|
``` |
||||
|
|
||||
|
2. Start wallet |
||||
|
``` |
||||
|
./faircoind -txindex -reindex-chainstate |
||||
|
``` |
||||
|
|
||||
- First run explorer |
|
||||
|
3. Run explorer, to fill the database |
||||
``` |
``` |
||||
./goBlockchainDataAnalysis -explore |
./goBlockchainDataAnalysis -explore |
||||
``` |
``` |
||||
|
|
||||
|
3.1. The next runs, once the database have data, can just run: |
||||
|
``` |
||||
|
./goBlockchainDataAnalysis |
||||
|
``` |
||||
|
|
||||
|
4. Run the webserver, in the /web directory |
||||
|
``` |
||||
|
npm start |
||||
|
``` |
||||
|
Webapp will run on 127.0.0.1:8080 |
||||
|
|
||||
|
|
||||
|
|
||||
|
### Additional info |
||||
|
- Backend |
||||
|
- Go lang https://golang.org/ |
||||
|
- MongoDB https://www.mongodb.com/ |
||||
|
- Frontend |
||||
|
- AngularJS https://angularjs.org/ |
||||
|
- Angular-Bootstrap-Material https://tilwinjoy.github.io/angular-bootstrap-material |
||||
@ -1,19 +1,19 @@ |
|||||
{ |
{ |
||||
"name": "goBlockchainDataAnalysis", |
|
||||
"description": "goBlockchainDataAnalysis", |
|
||||
"version": "0.0.0", |
|
||||
"homepage": "https://github.com/arnaucode/goBlockchainDataAnalysis", |
|
||||
"license": "MIT", |
|
||||
"private": true, |
|
||||
"dependencies": { |
|
||||
"angular": "^1.6.2", |
|
||||
"angular-route": "^1.6.1", |
|
||||
"angular-chart.js": "^1.1.1", |
|
||||
"vis": "^4.18.1", |
|
||||
"mui": "^0.9.20", |
|
||||
"angular-bootstrap-material": "abm#^0.1.4", |
|
||||
"angular-bootstrap": "^2.5.0", |
|
||||
"angular-messages": "^1.6.5", |
|
||||
"components-font-awesome": "^4.7.0" |
|
||||
} |
|
||||
|
"name": "goBlockchainDataAnalysis", |
||||
|
"description": "goBlockchainDataAnalysis", |
||||
|
"version": "0.0.0", |
||||
|
"homepage": "https://github.com/arnaucode/goBlockchainDataAnalysis", |
||||
|
"license": "MIT", |
||||
|
"private": true, |
||||
|
"dependencies": { |
||||
|
"angular": "^1.6.2", |
||||
|
"angular-route": "^1.6.1", |
||||
|
"angular-chart.js": "^1.1.1", |
||||
|
"vis": "^4.18.1", |
||||
|
"angular-bootstrap-material": "abm#^0.1.4", |
||||
|
"angular-bootstrap": "^2.5.0", |
||||
|
"angular-messages": "^1.6.5", |
||||
|
"components-font-awesome": "^4.7.0", |
||||
|
"sankeyjs": "^1.2.2" |
||||
|
} |
||||
} |
} |
||||
@ -1,11 +1,28 @@ |
|||||
<div class="container"> |
<div class="container"> |
||||
<div class="row"> |
<div class="row"> |
||||
<div class="col-sm-12"> |
|
||||
|
<div class="col-sm-2"> |
||||
|
<div class="panel-heading c_blueGrey300"> |
||||
|
<h3 class="panel-title">All addresses</h3> |
||||
|
</div> |
||||
|
<div class="panel-body" style="max-height: 500px;overflow-y: scroll;"> |
||||
|
<div class="form-group label-floating"> |
||||
|
<input ng-model="filterAddress" abmFormControl class="form-control" placeholder="Filter" type="text"> |
||||
|
</div> |
||||
|
<div ng-click="getAddressSankey(node)" class="list-group-item" ng-repeat="node in addresses | filter: filterAddress"> |
||||
|
<div class="row-content"> |
||||
|
<p class="list-group-item-text">{{node.id}}</p> |
||||
|
|
||||
|
<!--<p class="list-group-item-text">Maecenas sed diam eget risus varius blandit.</p>--> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
<div class="col-sm-10"> |
||||
<div class="panel-heading c_blueGrey300"> |
<div class="panel-heading c_blueGrey300"> |
||||
<h3 class="panel-title">Sankey</h3> |
<h3 class="panel-title">Sankey</h3> |
||||
</div> |
</div> |
||||
<div class="panel-body"> |
<div class="panel-body"> |
||||
|
|
||||
|
<ng-sankey id="sankeyChart" options="options" data="data"></ng-sankey> |
||||
</div> |
</div> |
||||
</div> |
</div> |
||||
</div> |
</div> |
||||
|
|||||