17 changed files with 205 additions and 35 deletions
Unified View
Diff Options
-
+3 -1DevelopmentNotes.md
-
+3 -1README.md
-
+1 -0exploreBlockchain.go
-
BINgoBlockchainDataAnalysis
-
+7 -5mongoModels.go
-
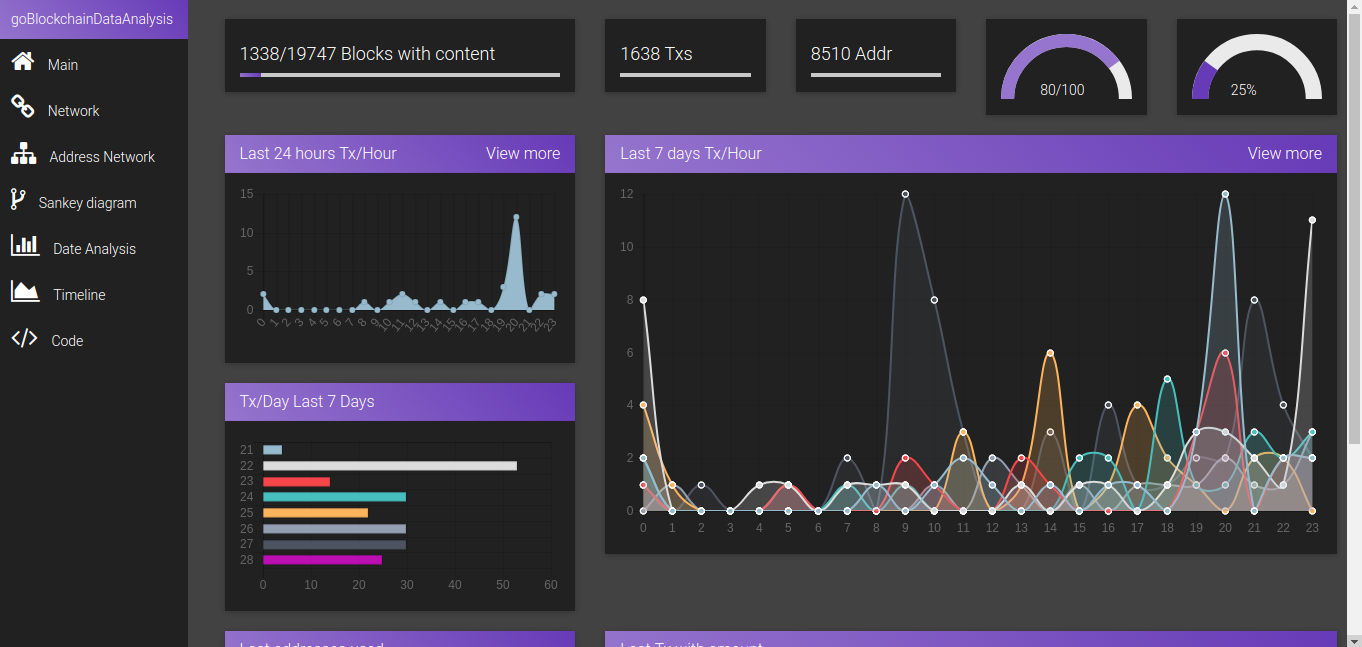
BINscreenshots/goBlockchainDataAnalysis00_new.png
-
+40 -2serverRoutes.go
-
+1 -0web/app.js
-
+29 -0web/css/bootstrapMaterialDarkOverwrite.css
-
+5 -0web/css/colors.css
-
+12 -4web/css/style.css
-
+2 -0web/index.html
-
+56 -0web/views/address/address.html
-
+21 -0web/views/address/address.js
-
+5 -4web/views/dateAnalysis/dateAnalysis.html
-
+18 -16web/views/main/main.html
-
+2 -2web/views/sidebar.html
BIN
goBlockchainDataAnalysis
BIN
goBlockchainDataAnalysis
@ -0,0 +1,29 @@ |
|||||
|
|
||||
|
/* bootstrap overwrite dark */ |
||||
|
|
||||
|
body { |
||||
|
background: #424242!important; |
||||
|
} |
||||
|
.panel-heading { |
||||
|
border-radius: 0px!important; |
||||
|
} |
||||
|
.panel-title a { |
||||
|
background: rgba(0,0,0,0)!important; |
||||
|
text-decoration: none; |
||||
|
} |
||||
|
.panel-body { |
||||
|
background: #212121; |
||||
|
color: #ffffff; |
||||
|
} |
||||
|
.list-group-item { |
||||
|
background: rgba(0,0,0,0)!important; |
||||
|
} |
||||
|
.list-group-item:hover { |
||||
|
background: rgba(255, 255, 255, 0.2)!important; |
||||
|
} |
||||
|
.list-group-item p, a{ |
||||
|
color: #ffffff!important; |
||||
|
} |
||||
|
.table-hover tbody tr:hover { |
||||
|
background-color: rgba(245, 245, 245, 0.2)!important; |
||||
|
} |
||||
@ -0,0 +1,56 @@ |
|||||
|
<div class="row"> |
||||
|
<div class="col-sm-4"> |
||||
|
<div class="panel"> |
||||
|
<div class="panel-heading c_deepPurpleG300to500"> |
||||
|
<h3 class="panel-title">{{address.hash}}</h3> |
||||
|
</div> |
||||
|
<div class="panel-body"> |
||||
|
{{address.amount}} |
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
<div class="panel"> |
||||
|
<div class="panel-heading c_deepPurpleG300to500"> |
||||
|
<h3 class="panel-title">Blocks where address appears</h3> |
||||
|
</div> |
||||
|
<div class="panel-body" ng-repeat="block in address.blocks"> |
||||
|
Block Height: {{block.height}} |
||||
|
<br> |
||||
|
Hash: {{block.Hash}} |
||||
|
<br> |
||||
|
{{block.datet}} |
||||
|
<br> |
||||
|
{{block.Size}} |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
<div class="col-sm-6"> |
||||
|
<div class="panel"> |
||||
|
<div class="panel-heading c_deepPurpleG300to500"> |
||||
|
<h3 class="panel-title">Tx where address appears</h3> |
||||
|
</div> |
||||
|
<div class="panel-body"> |
||||
|
<table class="table table-hover"> |
||||
|
<thead> |
||||
|
<tr> |
||||
|
<th>BlockHeight</th> |
||||
|
<th>From</th> |
||||
|
<th>To</th> |
||||
|
<th>Amount</th> |
||||
|
<th></th> |
||||
|
</tr> |
||||
|
</thead> |
||||
|
<tbody> |
||||
|
<tr ng-repeat="tx in address.txs"> |
||||
|
<td style="max-width:20px; overflow:hidden;">{{tx.blockheight}}</td> |
||||
|
<td style="max-width:20px; overflow:hidden;">{{tx.from}}</td> |
||||
|
<td style="max-width:20px; overflow:hidden;">{{tx.to}}</td> |
||||
|
<td>{{tx.amount}}</td> |
||||
|
<td><a ng-href="#!/tx/{{tx.id}}">View</a></td> |
||||
|
</tr> |
||||
|
</tbody> |
||||
|
</table> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
@ -0,0 +1,21 @@ |
|||||
|
'use strict'; |
||||
|
|
||||
|
angular.module('app.address', ['ngRoute']) |
||||
|
|
||||
|
.config(['$routeProvider', function($routeProvider) { |
||||
|
$routeProvider.when('/address/:hash', { |
||||
|
templateUrl: 'views/address/address.html', |
||||
|
controller: 'AddressCtrl' |
||||
|
}); |
||||
|
}]) |
||||
|
|
||||
|
.controller('AddressCtrl', function($scope, $http, $routeParams) { |
||||
|
$scope.address = {}; |
||||
|
$http.get(urlapi + 'address/' + $routeParams.hash) |
||||
|
.then(function(data, status, headers, config) { |
||||
|
console.log(data); |
||||
|
$scope.address = data.data; |
||||
|
}, function(data, status, headers, config) { |
||||
|
console.log('data error'); |
||||
|
}); |
||||
|
}); |
||||