17 changed files with 85 additions and 13 deletions
Unified View
Diff Options
-
+1 -10README.md
-
+4 -1mongoModels.go
-
BINscreenshots/goBlockchainDataAnalysis00.png
-
BINscreenshots/goBlockchainDataAnalysis00_new.png
-
BINscreenshots/goBlockchainDataAnalysis01.png
-
BINscreenshots/goBlockchainDataAnalysis02.png
-
BINscreenshots/goBlockchainDataAnalysis03.gif
-
BINscreenshots/goBlockchainDataAnalysis04.png
-
BINscreenshots/goBlockchainDataAnalysis05.png
-
BINscreenshots/goBlockchainDataAnalysis06.gif
-
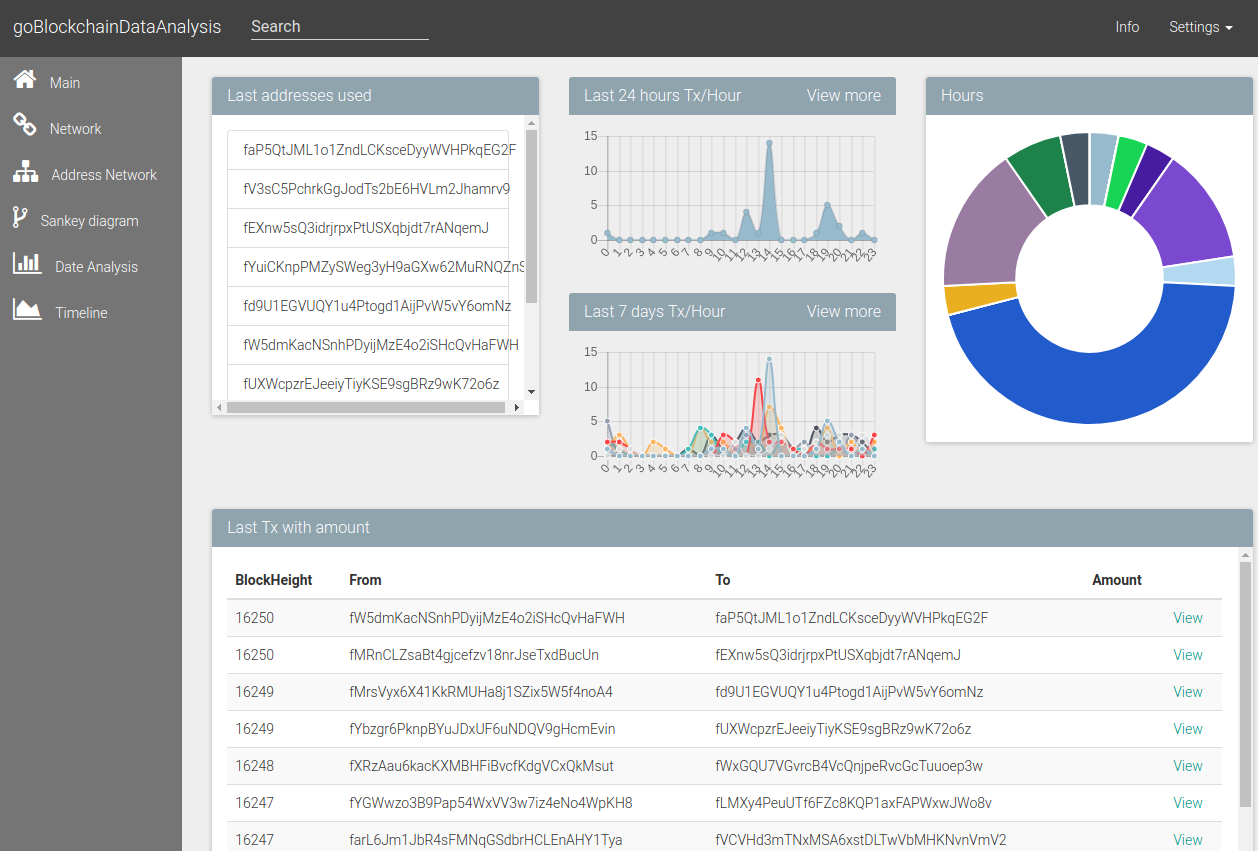
BINscreenshots/new/goBlockchainDataAnalysis00.png
-
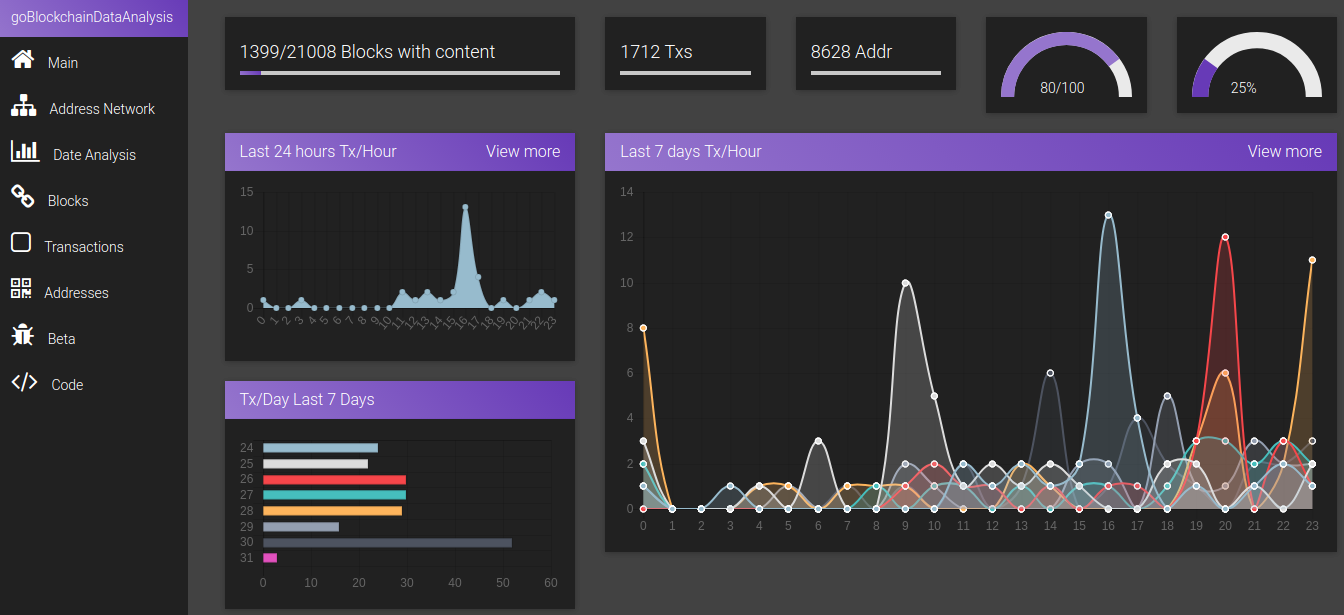
BINscreenshots/new/goBlockchainDataAnalysis01png
-
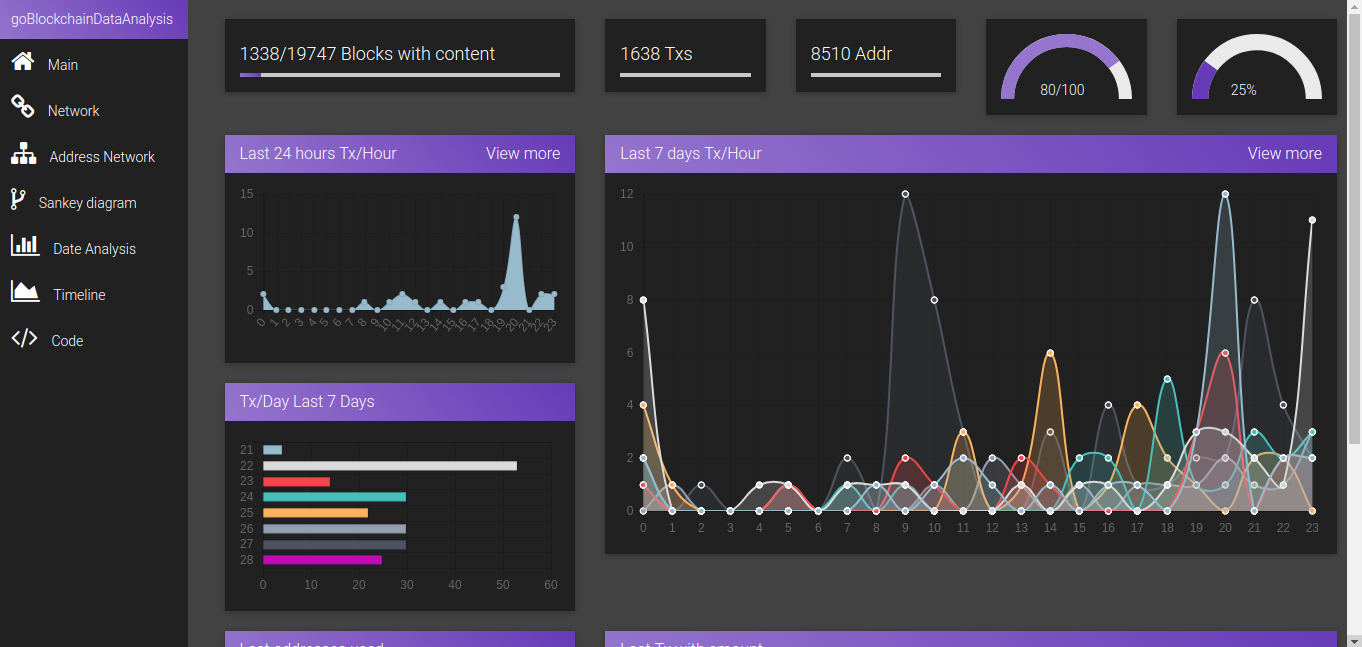
BINscreenshots/new/goBlockchainDataAnalysis02.png
-
+50 -0serverRoutes.go
-
+2 -2web/views/addressNetwork/addressNetwork.html
-
+12 -0web/views/dateAnalysis/dateAnalysis.html
-
+16 -0web/views/dateAnalysis/dateAnalysis.js