Browse Source
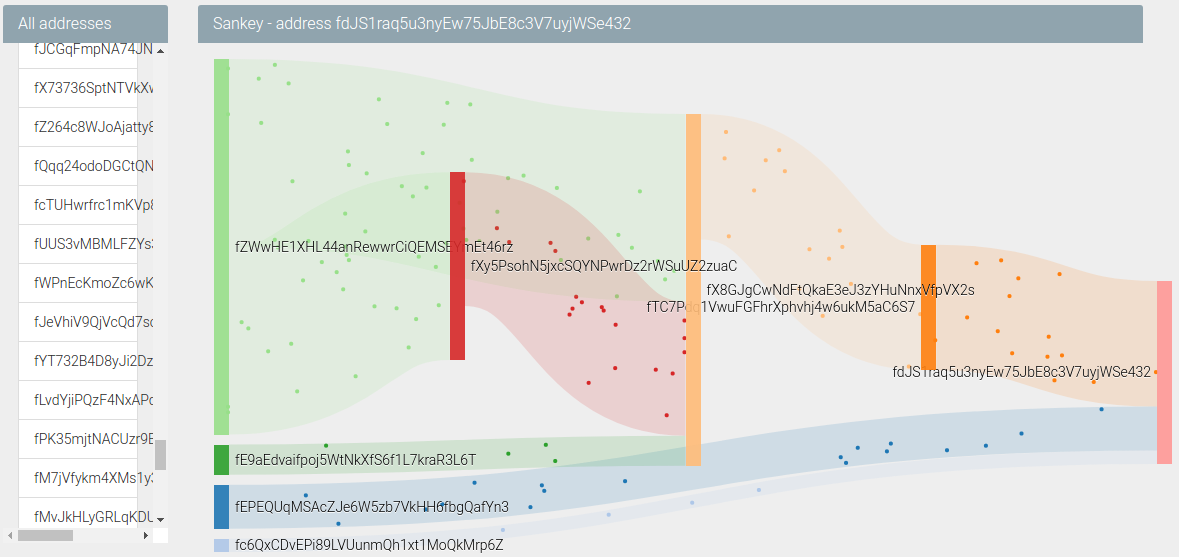
sankey in frontend works, added logs system, added getLastTx in backend and frontend
master
11 changed files with 107 additions and 51 deletions
Unified View
Diff Options
-
+1 -0.gitignore
-
+12 -0README.md
-
+2 -2errors.go
-
BINgoBlockchainDataAnalysis05.png
-
+19 -0log.go
-
+32 -36main.go
-
+19 -8serverRoutes.go
-
+6 -2web/views/main/main.html
-
+10 -1web/views/main/main.js
-
+1 -1web/views/sankey/sankey.html
-
+5 -1web/views/sankey/sankey.js
@ -1,9 +1,9 @@ |
|||||
package main |
package main |
||||
|
|
||||
import "fmt" |
|
||||
|
import "log" |
||||
|
|
||||
func check(err error) { |
func check(err error) { |
||||
if err != nil { |
if err != nil { |
||||
fmt.Println(err) |
|
||||
|
log.Println(err) |
||||
} |
} |
||||
} |
} |
||||
@ -0,0 +1,19 @@ |
|||||
|
package main |
||||
|
|
||||
|
import ( |
||||
|
"io" |
||||
|
"log" |
||||
|
"os" |
||||
|
"time" |
||||
|
) |
||||
|
|
||||
|
func savelog() { |
||||
|
timeS := time.Now().String() |
||||
|
_ = os.Mkdir("logs", os.ModePerm) |
||||
|
logFile, err := os.OpenFile("logs/log-"+timeS+".log", os.O_CREATE|os.O_APPEND|os.O_RDWR, 0666) |
||||
|
if err != nil { |
||||
|
panic(err) |
||||
|
} |
||||
|
mw := io.MultiWriter(os.Stdout, logFile) |
||||
|
log.SetOutput(mw) |
||||
|
} |
||||