Browse Source
implemented javascript library, with css. Just need to call library and place a <div> in the html to use goCaptcha
master
7 changed files with 184 additions and 1 deletions
Unified View
Diff Options
-
+1 -0.gitignore
-
+49 -1README.md
-
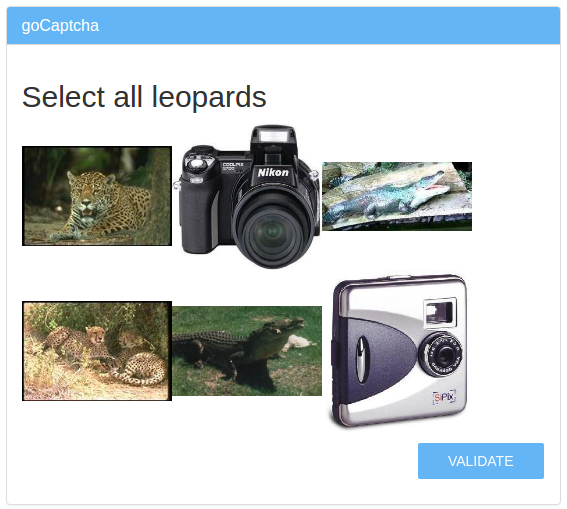
BINdemo01.png
-
BINgoCaptcha
-
+34 -0web/goCaptcha.css
-
+66 -0web/goCaptcha.js
-
+34 -0web/index.html
BIN
goCaptcha
BIN
goCaptcha
@ -0,0 +1,34 @@ |
|||||
|
|
||||
|
.c_blue300{ |
||||
|
background: #64B5F6!important; |
||||
|
color: #ffffff!important; |
||||
|
} |
||||
|
.g_button{ |
||||
|
border: none; |
||||
|
border-radius: 2px; |
||||
|
position: relative; |
||||
|
padding: 8px 30px; |
||||
|
margin: 10px 1px; |
||||
|
font-size: 14px; |
||||
|
font-weight: 500; |
||||
|
text-transform: uppercase; |
||||
|
letter-spacing: 0; |
||||
|
will-change: box-shadow, transform; |
||||
|
outline: 0; |
||||
|
cursor: pointer; |
||||
|
text-decoration: none; |
||||
|
background: transparent; |
||||
|
display: inline-block; |
||||
|
text-align: center; |
||||
|
white-space: nowrap; |
||||
|
vertical-align: middle; |
||||
|
} |
||||
|
.g_floatRight{ |
||||
|
float: right; |
||||
|
} |
||||
|
.g_selected{ |
||||
|
border: 4px solid yellow; |
||||
|
} |
||||
|
.g_unselected{ |
||||
|
border: 4px solid white; |
||||
|
} |
||||
@ -0,0 +1,66 @@ |
|||||
|
|
||||
|
var selection = [0, 0, 0, 0, 0, 0]; |
||||
|
var captchaid = ""; |
||||
|
|
||||
|
function httpGet(url) { |
||||
|
var xmlHttp = new XMLHttpRequest(); |
||||
|
xmlHttp.open("GET", url, false); // false for synchronous request
|
||||
|
xmlHttp.send(null); |
||||
|
return xmlHttp.responseText; |
||||
|
} |
||||
|
|
||||
|
function httpPost(url, data) { |
||||
|
var xmlHttp = new XMLHttpRequest(); |
||||
|
xmlHttp.open("POST", url, false); |
||||
|
xmlHttp.setRequestHeader("Access-Control-Allow-Origin", "*"); |
||||
|
xmlHttp.send(data); |
||||
|
return xmlHttp.responseText; |
||||
|
} |
||||
|
|
||||
|
function getCaptcha() { |
||||
|
data = httpGet(goCaptchaURL + "/captcha") |
||||
|
captcha = JSON.parse(data); |
||||
|
captchaid = captcha.id; |
||||
|
showCaptcha(captcha); |
||||
|
} |
||||
|
|
||||
|
function showCaptcha(captcha) { |
||||
|
var html; |
||||
|
html = ""; |
||||
|
html += "<h2>Select all " + captcha.question + "s</h2>"; |
||||
|
for (k in captcha.imgs) { |
||||
|
html += "<img id='" + k + "' onclick='select(this)' src='" + goCaptchaURL + "/image/" + captcha.imgs[k] + "' style='width:150px;' />"; |
||||
|
} |
||||
|
html += "<div onclick='validate()' class='g_button c_blue300 g_floatRight'>Validate</div>"; |
||||
|
document.getElementById("goCaptcha").innerHTML = html; |
||||
|
} |
||||
|
|
||||
|
function select(elem) { |
||||
|
if (selection[elem.id] == 0) { |
||||
|
selection[elem.id] = 1; |
||||
|
document.getElementById(elem.id).className = "g_selected"; |
||||
|
} else { |
||||
|
selection[elem.id] = 0; |
||||
|
document.getElementById(elem.id).className = "g_unselected"; |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
function validate() { |
||||
|
var answer = { |
||||
|
selection: selection, |
||||
|
captchaid: captcha.id |
||||
|
}; |
||||
|
data = httpPost(goCaptchaURL + "/answer", JSON.stringify(answer)); |
||||
|
resp = JSON.parse(data); |
||||
|
var html = ""; |
||||
|
if (resp) { |
||||
|
html += "<h2>goCaptcha validated</h2>"; |
||||
|
} else { |
||||
|
html += "<h2>goCaptcha failed</h2>"; |
||||
|
} |
||||
|
document.getElementById("goCaptcha").innerHTML = html; |
||||
|
} |
||||
|
|
||||
|
if (document.getElementById("goCaptcha")) { |
||||
|
getCaptcha(); |
||||
|
} |
||||
@ -0,0 +1,34 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
<head> |
||||
|
<title>goCaptcha</title> |
||||
|
<meta charset="utf-8"> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
||||
|
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> |
||||
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> |
||||
|
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> |
||||
|
<link rel="stylesheet" href="goCaptcha.css"> |
||||
|
</head> |
||||
|
<body> |
||||
|
<br> |
||||
|
<div class="container"> |
||||
|
<div class="row"> |
||||
|
<div class="col-sm-3"></div> |
||||
|
<div class="col-sm-6"> |
||||
|
<div class="panel panel-default"> |
||||
|
<div class="panel-heading c_blue300"> |
||||
|
<h3 class="panel-title">goCaptcha</h3> |
||||
|
</div> |
||||
|
<div class="panel-body"> |
||||
|
<div id="goCaptcha"></div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
<script> |
||||
|
var goCaptchaURL = "http://127.0.0.1:3025"; |
||||
|
</script> |
||||
|
<script src="goCaptcha.js"></script> |
||||
|
</body> |
||||
|
</html> |
||||